【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
ドット絵って難しいってイメージありませんか?ドット絵は書き方が分かれば誰でも描けてしまうのですが、意外と順序立てて解説していることが多くありません。今回はそんなドット絵を簡単かつ効率良く描ける方法を岩を描きながら解説します。
ドット絵を描いてみよう

さて、最初にいっておきますが、この講座ではドット絵を”上手く描くコツ”ではなく、”形にするコツ”を解説します。
まず、ドット絵を描けるようにする最大のポイントは…「ドット絵を描くこと」です。
“ドット絵を描いてみたい、ならばドット絵を描けばいいのです。”
ドット絵は対象をデフォルメで描く技法です。
元々、少ない色数で表現する事に特化した表現手法なので、一番大切なのはシルエットになります。
…というわけで、シルエットを固めれば如何にドット絵が作りやすいか、描きやすいか、というのを実践する為に今回は岩を描いてみます。
岩などのオブジェクトは練習に最適で、色々な形を表現できるようにすることができます。
逆に人間とかモンスター、あと樹木は難易度が高い…というか究極に面倒なので、まずはこういった物から描いていきましょう。
ちなみに、岩ばかり書いていても上達しないので、別記事も見ながら色々練習してみてください。
立体を描くコツはコチラ
岩を描いてみよう

では実際に描いてみましょう。
描画手順としては「シルエット→(線画)→影→描き込み→最終調整」という感じになっています。(線画がいらないものは線画を省きます。)
昔と違ってフルカラーで描けますし、フィルターも使いたい放題なので、自分の作風に合わせて仕上げてみましょう。
ソフトはドットが打てれば何でもいいです。
尚、筆者は手抜きしまくれるのでPhotoshopで描いてます。
手法がいくつかあるので色々やってみましょうかね。
最初に…ピクセル数を決める

ドット絵はピクセル数を決めましょう。でないと幾らでも広がり続けます。
特にゲームのグラフィックでは、ピクセル数を決めないと作中でまともに使えなくなります。要は1マスからはみ出してしまったり、マスから微妙にはみ出てしまったり、でかすぎたりといった事態になりかねません。
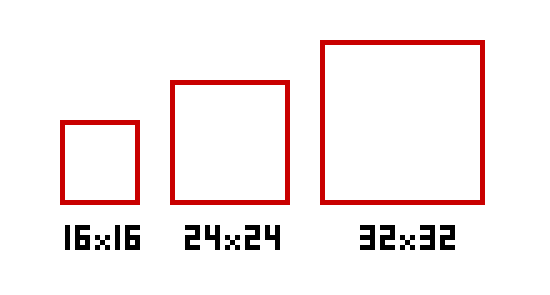
ゲームでは「16×16、24×24、32×32」など色々ありますが、タイルやマップでつかうものは正方形である事が多いです。
一枚絵は画面サイズから逆算します。640×480のウィンドウだからこれぐらい…とかそういう感じです。
16×16は表現の幅に限界がありますが、ごまかしも効きやすいです。
反対に32×32やそれ以上は情報量が増えるのでごまかしも効きづらくなっていきます。
よって24×24が練習では無難なのではと思います。(もちろん既にゲーム制作している方は、制作ツールに合わせてサイズを決めましょう。)
ま、練習で描くときは適当に決めて描きましょう。
はみ出そうがデカすぎようが、まずは描くことが大事です。
余白は合った方が修正が効きやすいです。
今回はおおよそ24×24の中で作ってみます。
①シルエットを描く

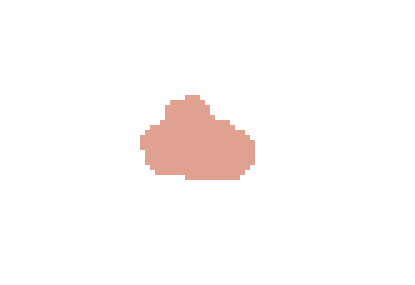
何でも良いので、とりあえずシルエットを描いてみます。
使うのは単色です。色は何でも構いません。どうせ後から変更できますから。
大切なのは、この単色シルエットでおおよその形を決めてしまうという事。
ドット絵は、描き込み始めると消すのを躊躇うようになりますし、なにより描き込みながら形を作るのは非常に効率が悪いです。
実際にゲームを制作したり、ピクセルアートを描き始めると、大量のドット絵を描かなければなりません。
その際、1つの絵に掛ける時間を短くできればできる程、作業時間は短縮できるわけです。
それに、1つのドット絵に100%とかそれ以上の力量で描いていては、この先持ちません。
最初にシルエット決めてその範囲で仕上げた方が速いのです。
ちなみに私はブラシでぐにゅぐにゅ塗りつぶして3分ぐらいで決めます。
シルエットはぱっと見が大事なので、スピード感を持って仕上げたほうが後々しっくりきます。
どうせ影の書き込みと、ゲーム内への配置で何とでもなりますから大丈夫!
②影を描く

…という感じに適当に影を入れました。適当です。
ドット絵を形作るのは影と言っても過言ではありません。
平坦なシルエットに影を入れればそれだけで絵になります。
なるべくなら、描く際には見本となる写真を横に置いておくと良いです。特に慣れないうちは。
岩の写真を見ながら、こういうふうに割れるのかとか影が付くのか…というのを意識しながらやると良いですね。
ここでも重要なのは、正しい岩を描く必要はありません。
割れ目が正確でなくても、凹凸が不自然でもなんとかなりますから、まずはこんなもんかなーぐらいでガシガシ入れます。
それっぽきゃいいんですよ、どうせデフォルメなんですから。
色も適当でいいです。どうせ後から直しますから。
『色汚ぇw』とか思いながら描いてても最後に治るのでココはガンガン進めます。
どうせ最後に見せるのは完成形だけですからね。
そして影は濃くいれましょう。
ちなみに、この辺から使った色を横に塗ってカラーパレットを作っておくと、後々何色使ったか分かって便利です。
特に色制限を敢えて入れて、レトロ風にしたい人とかは特に。(ファミコン風は1つの絵に対して3色だっけかな?)
③細かく影を入れる

2色だとデフォルメしすぎているので、もうちょっと色数を増やしながら影を細かく描きます。
明るい影、暗い影と色々使い分けて立体感を出しましょう。
ここでポイント。
②の時に一番暗い影又は一番明るい影を入れてしまうと楽です。
何故かというと、あとは明るいor暗い部分を足していくだけだからです。
ここでは②で明るめの影を入れたので、更に暗くする部分を書き込んでいます。
絵を描く際は、一番暗い色から塗った方が締まるから暗いとこから塗れ!…という方法がありますが、明るい色から足していった方が上手くいく人もいるので好みでやってください。
描きあがれば別にどっちでも構いません。影を先に塗った方が迷いは減りますが。
後に、微妙に明るいところが欲しくなったので、ベース色より若干くらい色をちょこちょこ足してます。
これで4色ですかね。(パレットの一番暗い色は輪郭カラーを当てています)
また、ここでも濃淡をハッキリさせることです。
初心者は躊躇って薄くしがちですが、薄い影は遠目から見ると分かりません。
特に、ドット絵というのはデフォルメなので、ガッツリ影が入っていた方がそれっぽく見えてくるのです。
躊躇わずに思いっきり濃く影を入れましょう。何だったら真っ黒でもOK!

薄いとゲーム内に落とし込んだ時に埋もれる&良く分からないものになります。
濃すぎた場合、あとから調整で薄めればいいので、まずは濃い目にいれましょう。
また、グラデーションを作り過ぎないようにしましょう。
使う色数が増えるとグラデっぽくなりますが、それをやるとぼかしたような絵になってしまいます。
影が薄い+グラデ多用だともはや何なのか良く分からないものになってしまうので、色数もなるべく少なめで慣れた方が良いでしょう。
ここまで出来れば仕上げに入ります。
④輪郭線を描いてみる

輪郭線のないドット絵も好みですが、今回は輪郭線を入れてみましょう。
描いた絵の周りを更に暗い色で囲んでみます。そうすると絵が締まります。
更に、描いた輪郭の上の方を1つ明るい色に変えます。
こうすることで、光が当たっている上が明るく、影になる下が暗くなり立体感が出ます。
たったこれだけの工程でも変わるのがドット絵の楽しさです。
ちなみに輪郭は好みなのでいらない人は描かなくていいです。
⑤色彩調整

後は最終調整です。形の微調整をしたり、色味を整えます。
今回描いた岩は、若干赤土っぽかったので、黄色味を持たせます。コントラストも若干上げました。
Photoshopだと色彩調整やカラーバランスのスライダーを弄るだけ。1,2分ぐらいで終わりますw
※なんとなくパレットも整えました。
⑥フィルターを加えて完成

最後にフィルターや地面の影を落とし込んでみましょう。
フルカラーのドット絵が良い人は、一手間加えるだけで更に仕上がりがよくなります。
今回は、汚しと片側に緑の反射光を入れてみました。
洞窟とかでキノコの光が反射している…とかそういうシチュエーションを想定してみました。
ノイズっぽくドットを適当に書いて乗算で重ねがけし、岩の粒々感を表現。
更にグラデーションをオーバーレイで重ねて、光源を当てます。地面にも影を落として……。

出力用に背景カラーを変えます。
ドット絵に使っていない反対色が良いでしょう。
ゲーム内に落とし込んでαチャンネルを作成する際などに役立つので、背景は切り抜き用の色にしておきます。
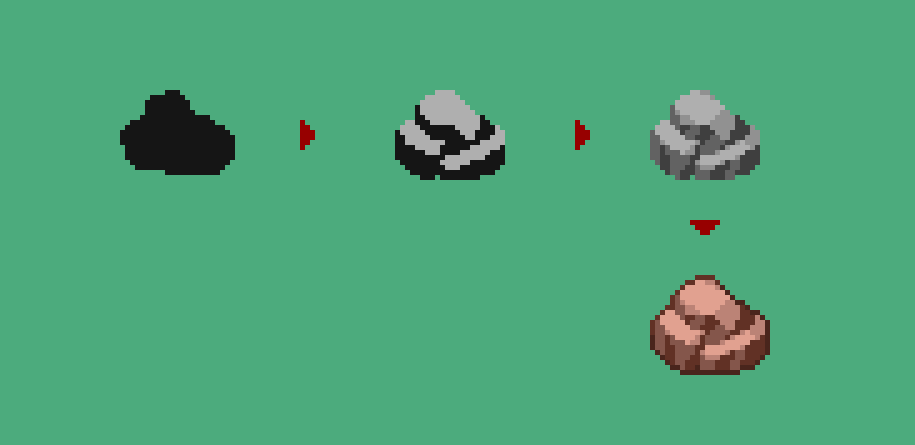
…という感じで完成です。
この岩を描くのにかかった時間は大よそ30分未満です。
適当に書いたぐにゅぐにゅのシルエットが、影と輪郭をつけるだけでこれだけ岩っぽくなるのです。
ね?簡単でしょ?
ちなみに…

実はもう1つの手法がありまして…。
それが、全部グレースケールで描くという手法です。
全部グレーで描いておいて、最後に色彩調整で色を入れるという手法。
描きながら色選びの時間を食わないので仕上がりが早いです。
更に、影の部分は一番暗い部分と明るい部分の2色で描きます。
すると、後に描き込む際に作業がわかりやすくなります。
例えば暗い部分は影なので、影色しか入れません。しかもこれより明るい色しか入れないので必然的に次に入れるのは若干暗めの影とかです。
逆に明るい色には模様を描いたり、ツヤを入れたり、ヒビを入れたりと魅せの部分を作れます。ここに影が入ることは滅多にありません。
なので迷いがなくなります。作業は効率化できます。
ちなみにこれは絵画の手法でもあります。一番暗い色を塗っておいてあとはハイライトを加えていくことで風景画とかは描くわけですね。特に西洋美術はそういう手法を使っています。効率的です。
私はいつもはコッチの方法で描いてます。
複雑なドット絵も途中まではこれで描いて、描き込みだしたあたりから色に置き換えてます。
ほとんどのグラフィックソフトには、同一色を置き換える機能が備わっているので、あとからガシガシ描きかえれば同じこと。
途中で色に悩んでしまう人、効率化したい人はオススメです。
もっと言うと、色なんか適当でいい
私は描くのに慣れてしまっているので、適当にやっても色がそれなりに決まってしまうのですが、初めはそうはいきませんよね。
調整が効くといってもどれぐらい適当でいいのか…。
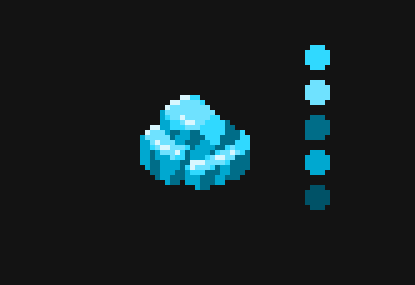
ぶっちゃけ②や③の段階で色が全く岩の色をしていなくてもいいわけです。例えばこんなふうに。

おい、岩が青いじゃねぇか!岩じゃねーじゃん!
そう、色なんか後で弄るんだから色なんか青でも赤でもなんでもいいんだよ!
…いや、待てよ?
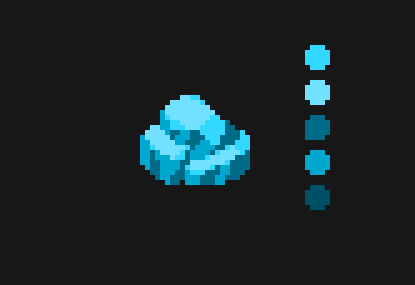
これ岩じゃなくて氷じゃねぇか!
つまり加筆するとこうなります。

てかてかー。
…というように、色を変えて質感を変えてみるだけでも別のオブジェクトになってしまう。
これがドット絵の楽しさの1つでもあります。
是非色々書いた後は、描き終わった絵の色を変えたりして、応用や発展を見つけてみましょう。
今回のまとめ
- シルエットを決めよう
- 影で立体的に見せよう
- 色は最後に調整するので適当でOK
- フルカラーならフィルターはじゃんじゃん使いまくれ!
ドット絵は記号化の技術だ!
手法を覚えてあとはガシガシ描きまくり、一気に上達しよう!
描き溜めたものもあるので、今後もドット絵シリーズをやっていこうと思います。
ドット絵以外のゲーム制作講座もお楽しみに!では(`・ω・´)ノシ
尚、分からないという視点が欲しいので、『こういうのが分からんから解説してくれ!』というのがあればコメントなどでお寄せください。今後の参考にさせていだたきます。
ゲーム制作講座まとめはコチラ

参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- ドット絵を描くのに向いている人
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 資料写真は縮小して使え!【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】




















コメントを残す