【Level1】ドット絵の線と図形の描き方~超基礎編~
今回のドット絵講座は線と図形の練習という超基礎編です。線と図形のサイズを変えた時にシルエットを維持できるか、またどうドットで線や形を作っていくかの練習になりますので、まずはココから始めてみましょう。
ドット絵で線と図形を描く
今回はドット絵の基礎部分である線と図形の描き方を練習していきます。
ドット絵は1pixのドットを連結させて1つの絵に完成させる技法なので、線と図形を自由に作れるようになると幅が広がります。
まずは簡単なギザギザ線、波線、真四角、三角形、球体などを練習してみましょう。
線を練習する

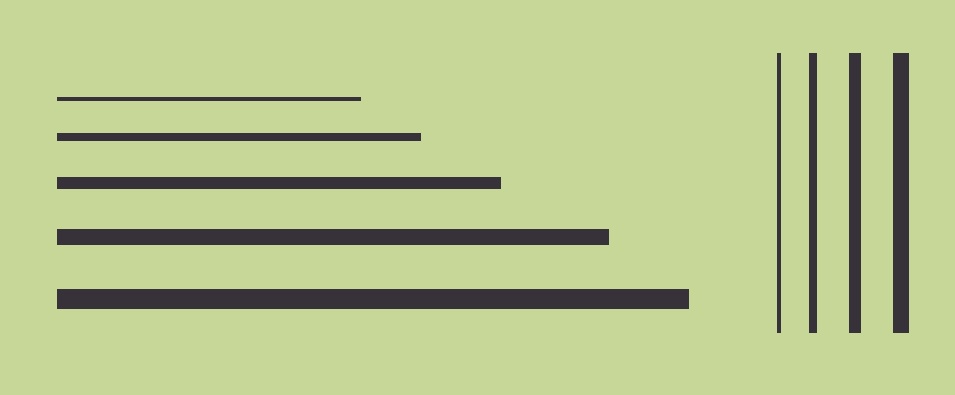
まずは1pxから段々太くして線を引いてみましょう。横線、縦線をそれぞれ引いてみてください。
尚、パレットサイズは適当でいいです。

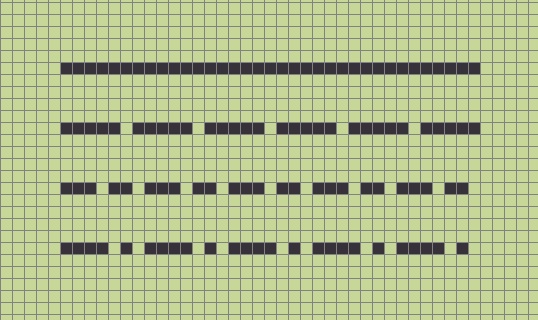
次に、点線を描いてみましょう。
等間隔で切り込みを入れて、点線にします。ここで色々なパターンの点線を作って練習します。

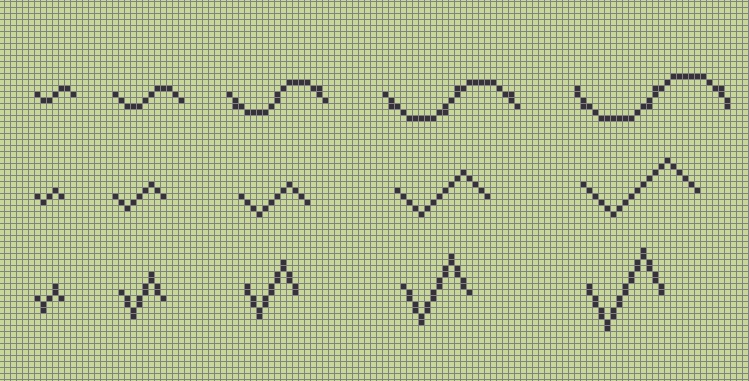
普通の線と点線が慣れてきたら、波線を描いていきます。
まずは一番左側の小さいサイズから初めて、順番に大きくしていきます。
この練習で大小で変わるドット絵の間隔を掴んでみてください。
図形を描く
次に図形の練習をしていきます。
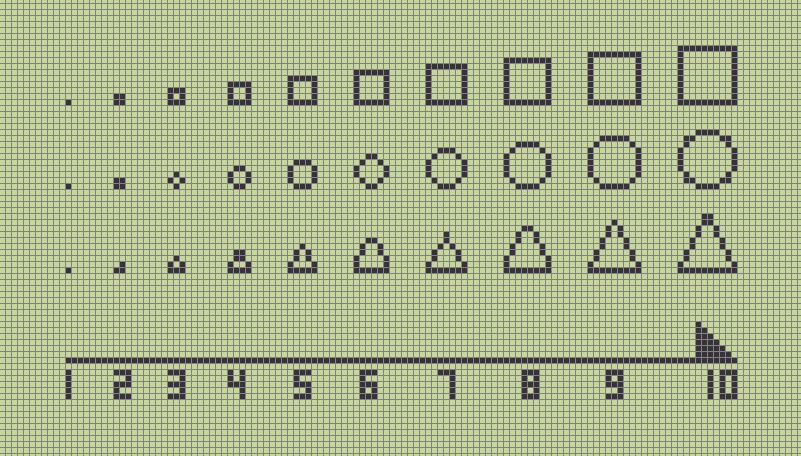
練習するのは四角、三角、丸の3つで、1pxから10pxまで順番に大きくしていくという練習です。
これによってサイズが変わったときにどう表現が変化していくのかの間隔を掴んでいきます。

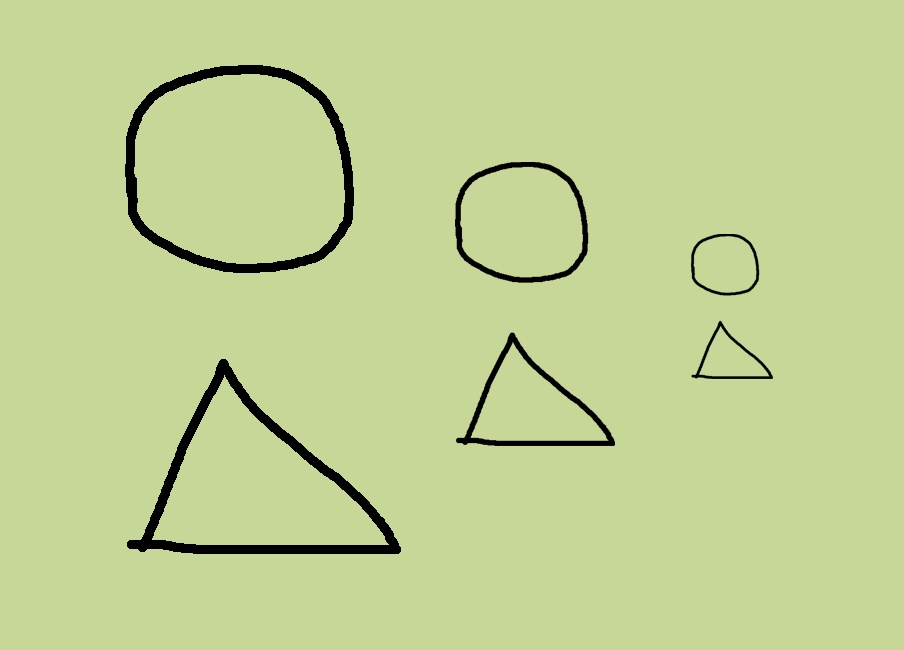
こちらが練習用の画像です。
最初に四角形から始めてみましょう。四角形は形状の変化がなく、線の長さが変わる程度なので描きやすい形状です。
次に丸を書いてみます。丸は曲線が難しいですので、足したり削ったりをしながら作っていきます。なるべくなら画像をそのままトレースするのではなく、まずは自力で描いてみて、完成後に比較して答え合わせをしていくのがベストな練習方法です。
最後に三角形を描きます。
三角形は解像度が小さいと山が潰れやすく描きづらい形状ですので、小さく描くのは非常に難しい形です。
四角形と丸を書いた時のシルエットの間隔をベースに、三角っぽく見える形状に整えていくのが重要です。

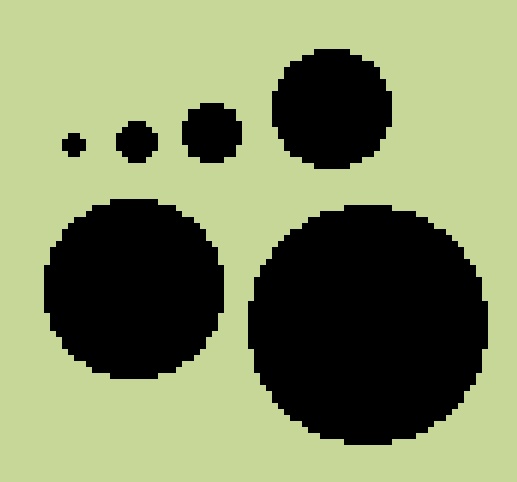
尚、ドット絵でつまづくポイントとしてやはり球体の曲線表現が挙げられます。
球体の練習と感覚を掴む方法で最も近道なのが、ドローソフト(お絵かきソフト)のブラシを順に大きくして並べてみることです。
その際、アンチエイリアスを外して配置していくと、ドットのようなギザギザ感が出るので、その曲線の間隔を脳にインプットし、実際に描いた時に比較して練習していくのが良いです。
尚、どうしても丸が描けない人は、ドローソフトのブラシで描いてしまっても構いません。
最終的にドット絵が完成していればどんなズルをしても言い訳ですので、全て自分で描かなければいけないという固定観念を捨てた方が楽しく描けます。
線と図形をサイズごとに描けるようにしておこう
今回は線と図形という基礎中の基礎を解説しました。
この線と図形は今後ドット絵を描く際に基礎となってくるので、サイズが変わってもある程度形状を保てるように練習しておきましょう。
迷ったときはブラシツールを使ったり、大きな図形をブラシや鉛筆でざっくり描いて、拡大縮小機能で縮小し、小さくしたときにどのようなシルエットになるかも確認しながらやってみましょう。

以上です。次回もお楽しみに!
次にオススメな講座はコチラ
ゲーム制作講座まとめはコチラ


参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- ドット絵を描くのに向いている人
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】
- 資料写真は縮小して使え!【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】





















コメントを残す