【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
ゲームといえばやはりマップデザイン。2Dマップの主流は見下ろし視点が多いと思います。そこで今回は、最も実用性の高いと思われる、見下ろし視点のマップタイル作りを練習していきましょう。
マップタイルを作ってみよう
さて今回ですが、「2D 見下ろし視点」によるマップタイルを作ってみようという講座内容になります。
前回は横スクロール視点で家具を描いて内装を作るという事を一通りやってきましたが、今回は一番汎用性が高い見下ろしでのドット絵タイルの制作練習になります。
「RPGツクール」「Wolf Editor」「Game Maker Studio」「Cocos2dx」「Unity」など幅広い制作環境で利用がしやすい見下ろし2Dグラフィック…。
但し、横スクロールに比べ、より立体を意識する必要があるため難易度が上がりますが、より実用的になってくると思います。
それでは早速作っていきましょう。
見下ろし視点でオブジェクトを描いていく
横スクロールと違うのは、上から見下ろしている視点という事。2Dではあるものの、より三次元的な視点でグラフィックを描くことになります。
尚、今回の内容は前回・前々回の内容を踏まえての練習になりますので、まだ練習してないよ…という方は過去の講座から練習しておいてください。
よって、描き方についてはかなり省略して解説していきますので、ご了承ください。
前回・前々回の講座はコチラ
今回の部屋は前回と比較しやすいように、使用する家具やレイアウトなどはなるべく同じで描いていきます。

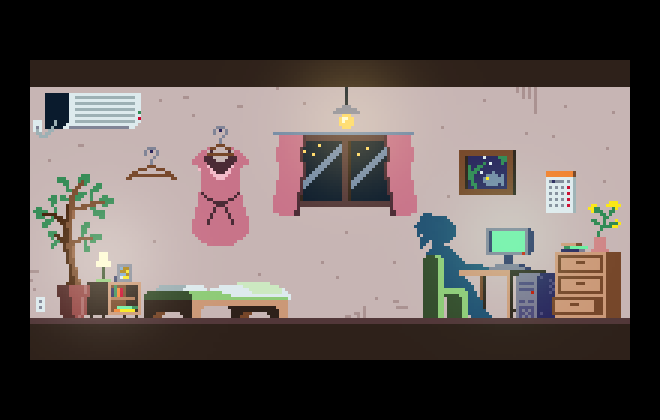
前回の部屋はこんな感じ
①タイルサイズを決める

まずはタイルサイズを決めましょう。
見下ろし視点の場合、ほとんどが直接描画するのではなく、タイルに収めたグラフィックを敷き詰めて1つのマップを作る事になります。
なので、タイルサイズに合わせて作る為に先に枠を引いて決めておく必要があるのです。
主に使われるサイズは…「16×16」「24×24」「32×32」です。最近では「48×48」という大きいサイズも出てきていますので、使うエディタに合わせて決めるのが良いでしょう。
今回は24×24を使います。
2倍に拡大すればRPGツクールMVでも使えるので、ドット感を出したい私は16×16又は24×24を用いることが多いです。単純に小さい方が誤魔化しが効くので練習しやすいのもあります。
背景色は描く際に使わない色、且つ目が疲れにくい色がオススメです。淡い緑や淡いピンクなどが良いと思います。真っ白や真っ黒は見づらいので、背景色アリの方が描きやすいと思います。
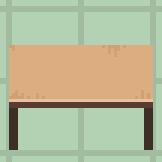
②机を描く

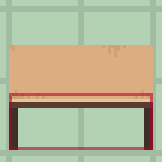
まずは上の様な机を描いてみましょう。カッコつけて汚しをいれてみましたが、別になくても構いません(笑)
前回では下の画像のような平面でしたが、今回は上から見下ろすので天面を描かないといけません。
よって光源の当たる上部を一番明るくしました。

高さや奥行き感は箱で考えます。
箱状で高さを作ると、底面がどの位置にくるかで奥行きが決まります。
下の赤枠で囲ったところが底面です。机の場合、天面の大きさがそのまま底面に当てはまります。タイル設置の際、壁に机の底面がメリ込んでいたら奥行きはおかしいということになります。よって、見下ろしのグラフィックを描く際は常に頭の中に箱状のイメージを持ちながら描いていくことになります。慣れない内はガイドラインを引くか、慣れるまで描くしかありません…。


③サイドテーブルを描く

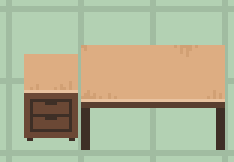
机の横にサイドテーブルを足します。こちらは箱状なので描きやすいと思います。引き出し部分は線画で描きます。
④椅子を描く

次に椅子です。椅子は多数の立体が混ざるので意外と手間取ります。
一番簡単なのは角ばった椅子です。が、面白くないので丸味を帯びさせて脚をオフィスチェアーのような形にしてみます。
前と後ろ、2つ描いてみましょう。ここで大事なのは、机同様に底面を意識する事と、天面に沿って背もたれが付くという事。天面の形状はどんな向きでも変わりません。奥行きによって隠れるか隠れないかの違いだけです。
以下のような意識で描くと、ズレが少なく描くことができるでしょう。

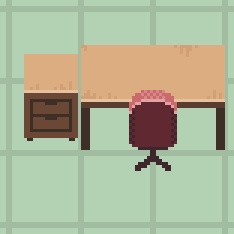
椅子が出来たらあとは机と椅子を合体させます。
タイルセットを作る際、最後はバラバラになりますが、設置プレビューを予めしておくと、タイルセットにした際に作りやすくなります。
椅子のレイヤーを机より上に引き上げて、重ねてみましょう。ガイドがあるので、設置例を作ったら位置をそのままにタイルセットが組みやすくなるのです。

⑤小物を置く

さて、お次は机の上に小物を置きます。パソコン、本棚、電気スタンド、ノートなどですね。
今回はパソコンを置いてみます。私はパソコン野郎なのでどこにでもパソコンを描こうとしてしまいますが、他のモノでも構いませんよ。
空いたスペースにはミニ本棚を置いてみました。

前回ではパソコンなども横に伸ばす形で立体感を出していましたが、今回は見下ろしなので縦に伸ばす形で立体を表現します。
小物類などは実際の写真を見ながら作っていくと立体が意識しやすいです。
⑥ベッドを描く

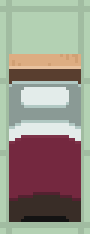
さてお次はベッドです。
ベッドは長方形の箱を描いて立体を作ったあと、布団をかぶせます。
若干左右のフチを丸めると布が乗ってる感が出ます。

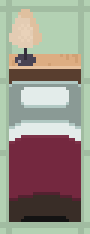
上部にベッドランプも設置。こういった小物を置くことで生活感が増して、世界観に対しての説得力が増していきます。
そこに人がいるという事を意識していくと、何が足りないかが分かってきます。それを書き足していきましょう。

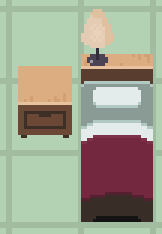
というわけでサイドテーブルも置いてみます。
これは机の時に描いたサイドテーブルを流用しています。
形状が近いもしくは同じならば、編集して使いまわすことも可能。この場合は高さをカットしています。
一度描いたものを使いまわしてはいけない……なんてことはありません。組み合わせたり加筆したり削ったりと、どんどん使いまわしましょう。
⑦植木を描く

部屋に緑が欲しいので植木を描きます。
前回植木を描いたので、植木部分はそのまま持ってきます。鉢の部分だけ新規で描き、見下ろしたとき円柱に見えるように描きます。
あとはコピーしてきたものを合体させ、大きさを調整して完成です。
⑧ドアを描く

使うかはさておき、ドアも描いておきましょう。
ドアのない部屋はありませんし、ゲームを作るとなるとドアは必ず使う事になります。練習しておいて損はありません。
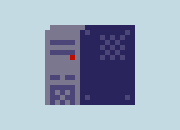
⑨壁を描く

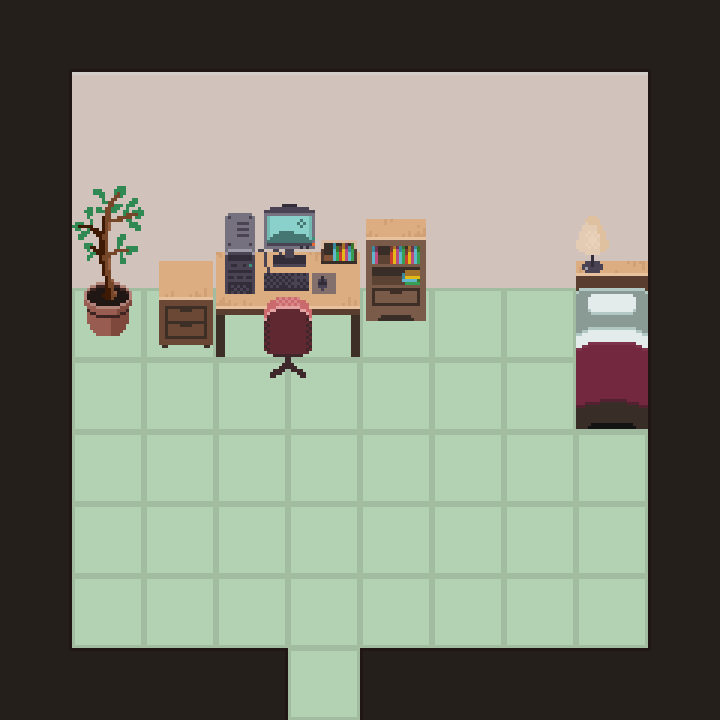
さて、いよいよ部屋らしくするために壁で囲っていきます。
3マス使って壁を描き、周囲1マス分を濃い色で塗りつぶします。すると、よくある2Dゲームの視点になります。
出口がないとおかしいので、一カ所だけ穴を開けます。
あとは壁に合わせて家具を配置します。
こんなもんかなーと、ゲーム画面を想定し調整しながら置いてみましょう。
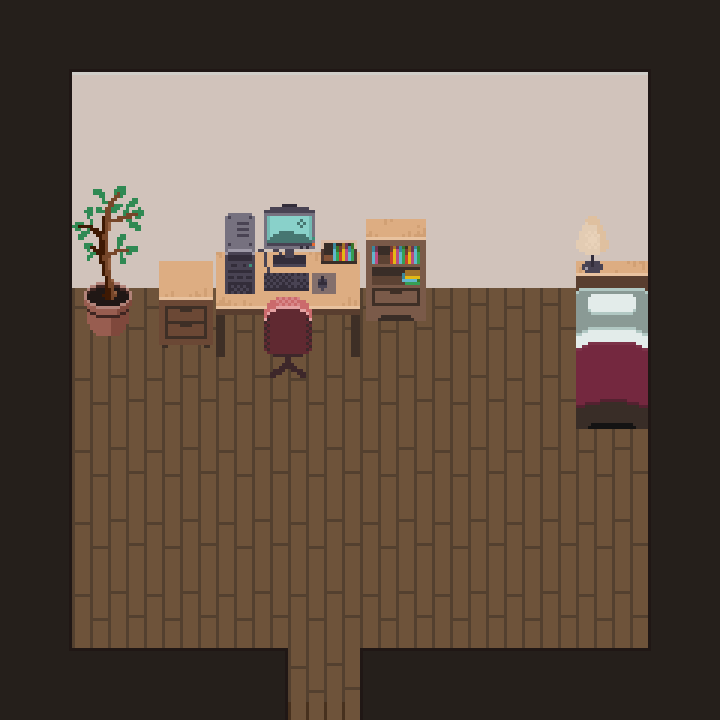
⑩床を貼る

お次はいよいよ床です。
フローリングにしたいので木材の床を描きます。結構適当ですが、それっぽくなります。

これだけでは寂しいのでカーペットなども敷いてみましょう。
ドアもはめてみました。画面外に出てしまったので、一部しか見えていませんが……。
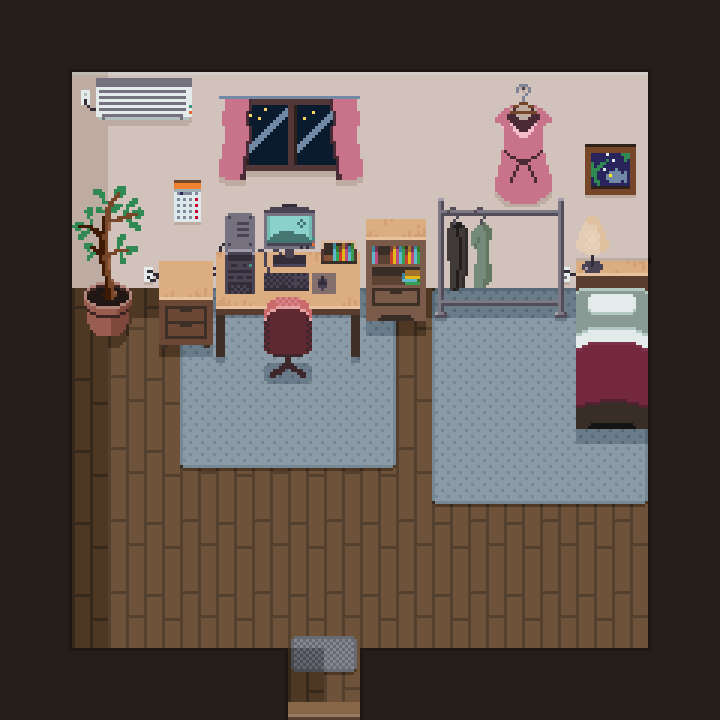
⑪仕上げ

最後に、足りない小物などを書き足します。エアコンやコンセント、窓や絵画など…どんどん置いていきます。
前回描いたものから使えそうなものがあれば持ってきても構いません。私も窓や絵画などは持ってきました。エアコンは新規で書き足しました。
あとは影なども落としてあげるとより奥行き感が増しますね。
これで完成です。
今回のポイント
これで一通り描いてみました。
ポイントとしては、やはり立体視です。
立体感というのはやはり慣れが必要なので、箱を積み重ねてから削りだしてオブジェクトを作るのがズレなくなるコツです。
特に今回は作ったものをタイルとして配置しますので、その配置の際に奥行き感がわからないとおかしな絵になってしまうのです。
参考までに、奥行き感を理解しやすいように図を用意してみました。
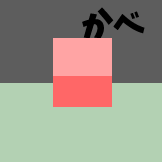
悪い例

これがまず悪い例です。
立体が配置してあっても位置がおかしい為に、奥行き感がおかしくなっています。
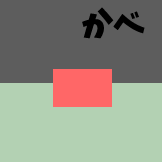
わかりますか?では…底面だけにしてみましょう。

表示を底面だけにしてみました。
底面が壁に減り込んでいるのがわかります。つまり、上のような状態では宙に浮いているか、壁に突き刺さっているかのどちらかになってしまうのです。

横から見るとこんな感じ。
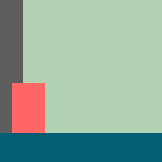
良い例

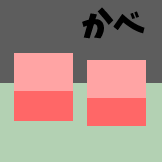
これが良い例です。先ほどより手前に配置しています。
これを底面だけの表示にすると……。

壁に刺さっていません。これが正しい配置となります。

横から見るとこういう事。壁と接地もしくは離れているように配置すればOKなわけです。
ポイントとして、慣れないうちは底面だけを描いて配置すると、ズレがなく違和感のない絵が作れるようになります。
…というわけで、これらを参考に2D見下ろし視点のタイルセットを作ってみましょう。
尚、今回は屋内編でやりましたが、屋外編も企画中です。
屋外の方が内装よりも難しいので、まずは色々な部屋を作りながら立体に慣れてみましょう。
では、次回もお楽しみに!
ゲーム制作講座まとめはコチラ

参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- ドット絵を描くのに向いている人
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】
- 資料写真は縮小して使え!【ドット絵講座】





















コメントを残す