【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
今回はアイコンやUI製作に欠かせないドット絵文字作りについての講座です。ドット絵で数字や文字が描けると、ゲーム表現の幅がグンと広がるので、描き方のコツを覚えてマスターしましょう。
また、あつ森の看板デザインにも使えるかもしれませんね。
ドット文字は表現の幅を広げる
さて今回はゲームのUI周りで使えるドット文字の描き方をご紹介していきます。
会話文などはフォントを使うとしても、「HPバー」であったり、「アイコン」であったりといったゲーム画像の一部であったり、自作したほうがそれっぽい場合というのは必ず出てきます。
そんな時は自分で文字を書いてしまうのが早いわけですが、この文字にもちょっとしたコツがあるので、それを踏まえながら練習してみましょう。
ドット文字の使用例

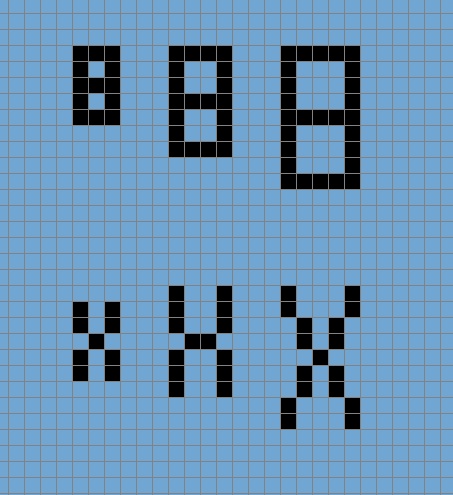
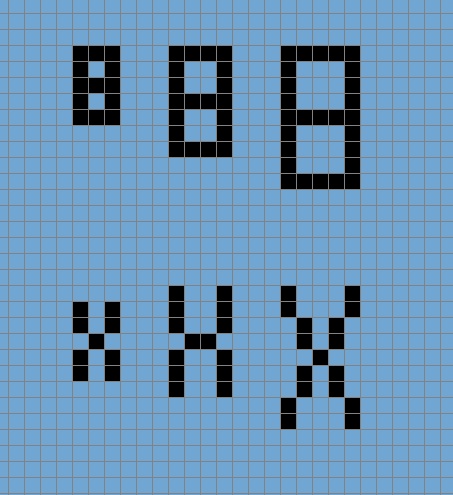
まず、ドット文字といってもこれまた大から小までサイズがあります。画像はグリッド表示した文字で、それぞれの大きさが異なります。
UIやアイコンとして組み込むものとしては比較的小さいものが良いでしょう。というより、それ以上大きいものであればフォントを使うか、画像を作る際にアンチエイリアスなしの文字入力を使った方が早いからです。

例えば、これは以前講座内で使った画像ですが、メッセージ部分はフォントになっており、右上の時計部分はドット文字となっています。

例えばこんなものも作れます。こういったアイテムアイコンを作る際にもドット文字が入りますね。
ドット文字のメリットはやはりゲームに合わせて自分好みに作れるという事。
スタイリッシュにしたり丸くしたりと自在に使えるので、ドット系ゲームでUIを自作する場合には欠かせないのです。
というわけで次から作っていきましょう。
実際に作ってみよう

では実際に作っていきましょう。
まず大きさが色々ありますが、一番小さいモノから作っていきましょう。小さい方が簡単です。
尚、パレットは適当な大きさで構いません。
使う色も何でも良いです。
①数字を描く

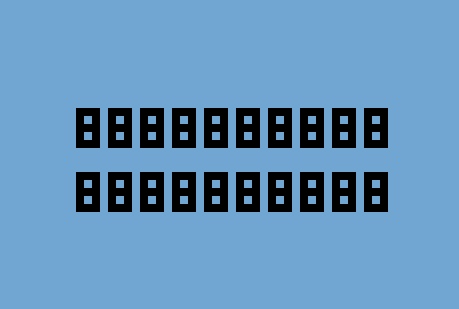
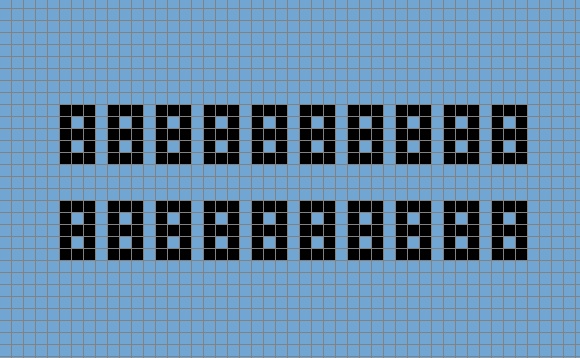
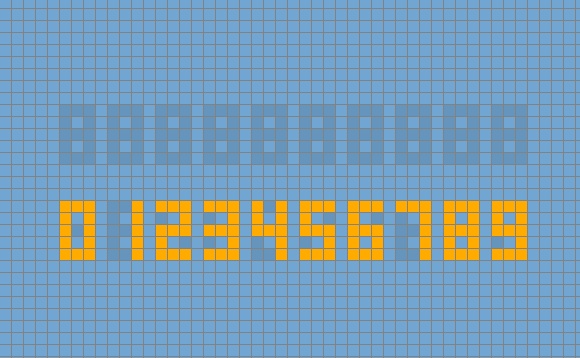
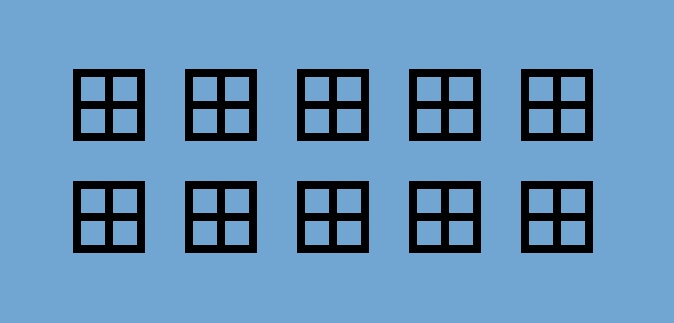
まずこのようにデジタル数字の8のようなものを1つ描いてください。
このデジタル数字は横3,縦5のドットで構成されており、ドット数字としては一番小さいサイズになります。
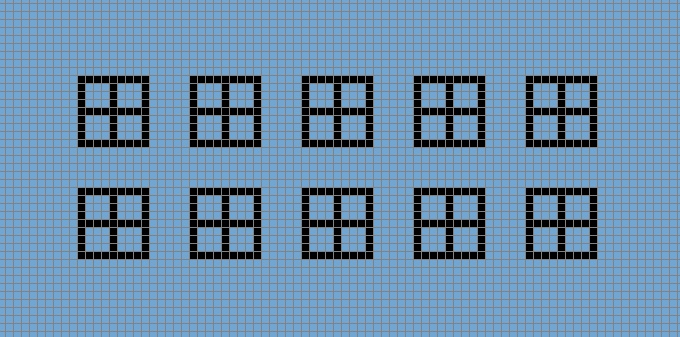
次にこれをコピーして、画像の様な状態にします。これが文字を描く際のガイドとなります。

次に、このガイドの透明度を下げ、描くとき邪魔にならないぐらいの薄さにしておきます。
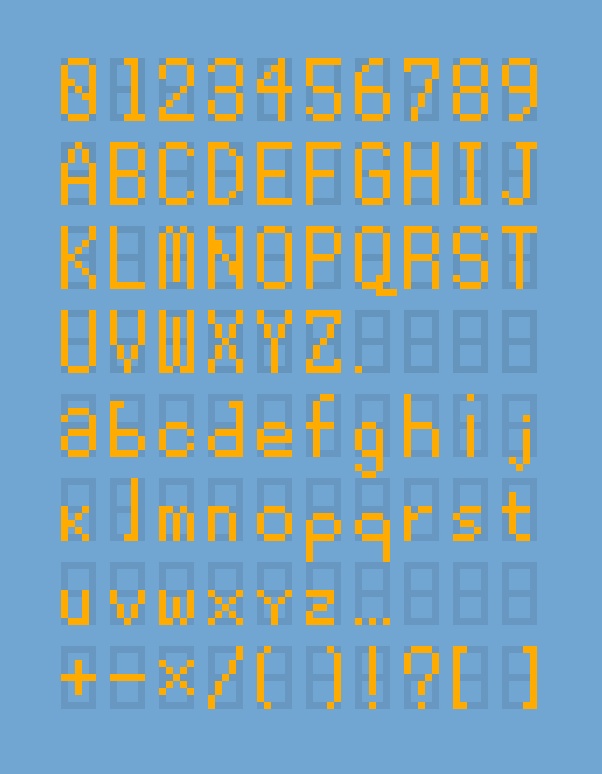
レイヤーを作り、この上から0から9までの数字を描いてみましょう。
イメージとしては、デジタル時計の数字です。アレをイメージすると非常に描きやすくなります。
これで小さい数字は完成です。


②アルファベットを描く

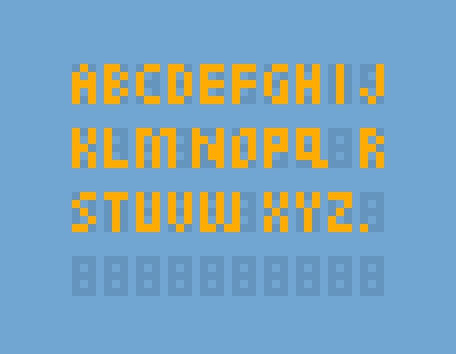
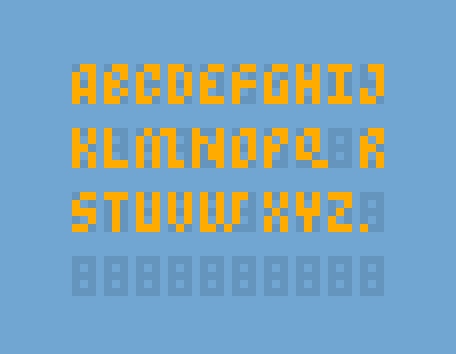
次は同じサイズで文字を描きます。アルファベット26文字ですね。ガイドを並べた後、上のレイヤーを用意して描いていきます。
横に大きい文字はガイドをはみ出しても構いません。MやNなどはどうしてもはみ出します。
たった1カ所増やしたり削ったりするだけで別の文字に変化する…この楽しさとドットの感覚を覚えておくと、他の場所にも使えるでしょう。

ちなみに、角を削ったり付け足したりと表現を変えることでフォントスタイルに変化を持たせることができます。
ご自分の作っているゲームの世界観に会うフォントに作り替えていきましょう。
こうして作った文字表は、あとからアイコンを作ったりする際にコピペすることで統一感を持たせながらアイコンやUI文字を作る事ができるのです。


③大きさを変える

では、次は文字の大きさを変えてみましょう。
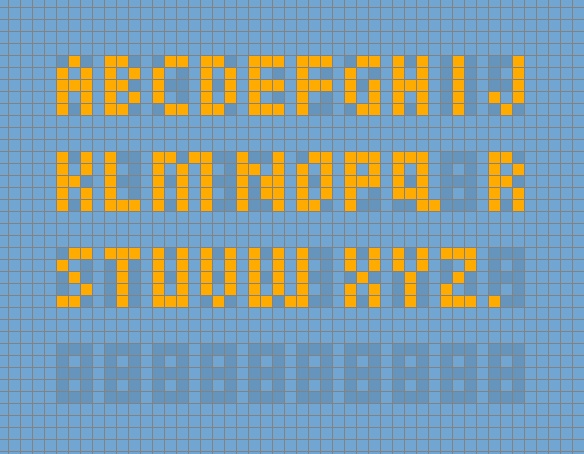
数字とアルファベット、更には大文字小文字と合わせて全部描いてみましょう。
用意するガイドは横5,縦9のドットになります。
描き方は以前と同じですが、大きくなったことでデジタル数字よりも若干文字を描く感じに近くなります。
コツとしてはデジタル数字を描いた後、削って文字っぽくすることです。もちろんそのままデジタル数字を使っても構いません。
文字の方は実際にフォントを使ってテキストを描いてみて、それを見本に描いていくのが一番練習になります。慣れてくれば頭の中でガイドなしで描けるようになりますが、初めは無理せずどんどん見本を観ましょう。

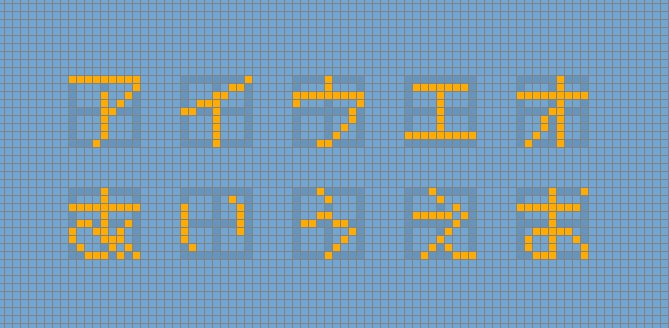
④日本語にもチャレンジ

日本語はフォントを使った方が早いことも多いので描くことはあまりないですが、文字を画像化したさいのプチ修正として編集することもあります。その際はドットの基礎が役に立つことでしょう。
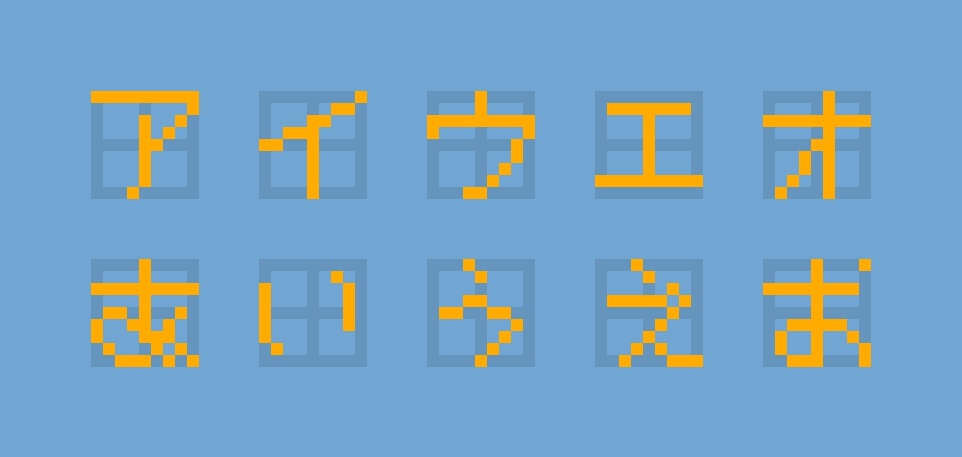
まず田の字を書き、それをガイドに文字を書いていきます。小学生の時にやったひらがなドリルに載っていたような枠に点線が敷かれてバランスを取っていた時のようなイメージで作ると楽です。そのためのガイドです。

例えばこうなります。
アイコンで使うのであればカタカナの方が多く使用する気がしますので、カタカタを中心に練習しておきましょう。


ドット文字をマスターしよう

ドット文字を使いこなせると、自分でグラフィックを用意したり、オリジナルUIを作ったりと幅が広がります。
是非ともマスターして、自身のゲーム制作能力を高めていきましょう。
また、ドット文字が描けると「あつまれどうぶつの森」のマイデザインのような機能で、看板などが作りやすくなります。ゲーム制作以外の趣味の用途でも是非お使いください。
次回もお楽しみに!
ゲーム制作講座まとめはコチラ



参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- ドット絵を描くのに向いている人
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】
- 資料写真は縮小して使え!【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】



















コメントを残す