【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
今回は横スクロールタイプのアクションゲームで使えるドット絵を描いてみようというコーナーです。アクションゲーム必要な樽セットを練習してみましょう。また、タイルの描き方はマイクラやあつ森のマイデザでも応用できます。
アクションゲームのドット絵
さて、今回はアクションゲームのマップをドット絵で作ってみようという講座です。
アクションゲームはRPG、ストラテジーと並んで人気の高いゲームジャンルですが、手軽に作ろうとするとRPGツクールタイプの見下ろし系マップ素材ばかりで自作する手間がかかるというイメージがあります。
そこで今回は、そんな素材がなくとも……とりあえずガワだけでも自分で作れるようにドット絵を描いてみようというコーナーです。
今回は横スクロール対応のアクションゲームを作るという想定で作っていこうと思います。以前書いた横スクロール視点の部屋作りの記事も合わせてご参考ください。
横スクロールで部屋を作った講座はコチラ
アクションゲームのマップタイルを描いてみよう
まずアクションゲームのマップに最低限必要なモノとは何でしょう。
それは、「地面(床)、背景」だけです。地面が敷いてあれば歩けるのでそれだけで成立します。
そこに自キャラと敵キャラを配置し、UIを表示させることでアクションゲームが完結します。

しかし、それでは見た目があまりにもチープです。
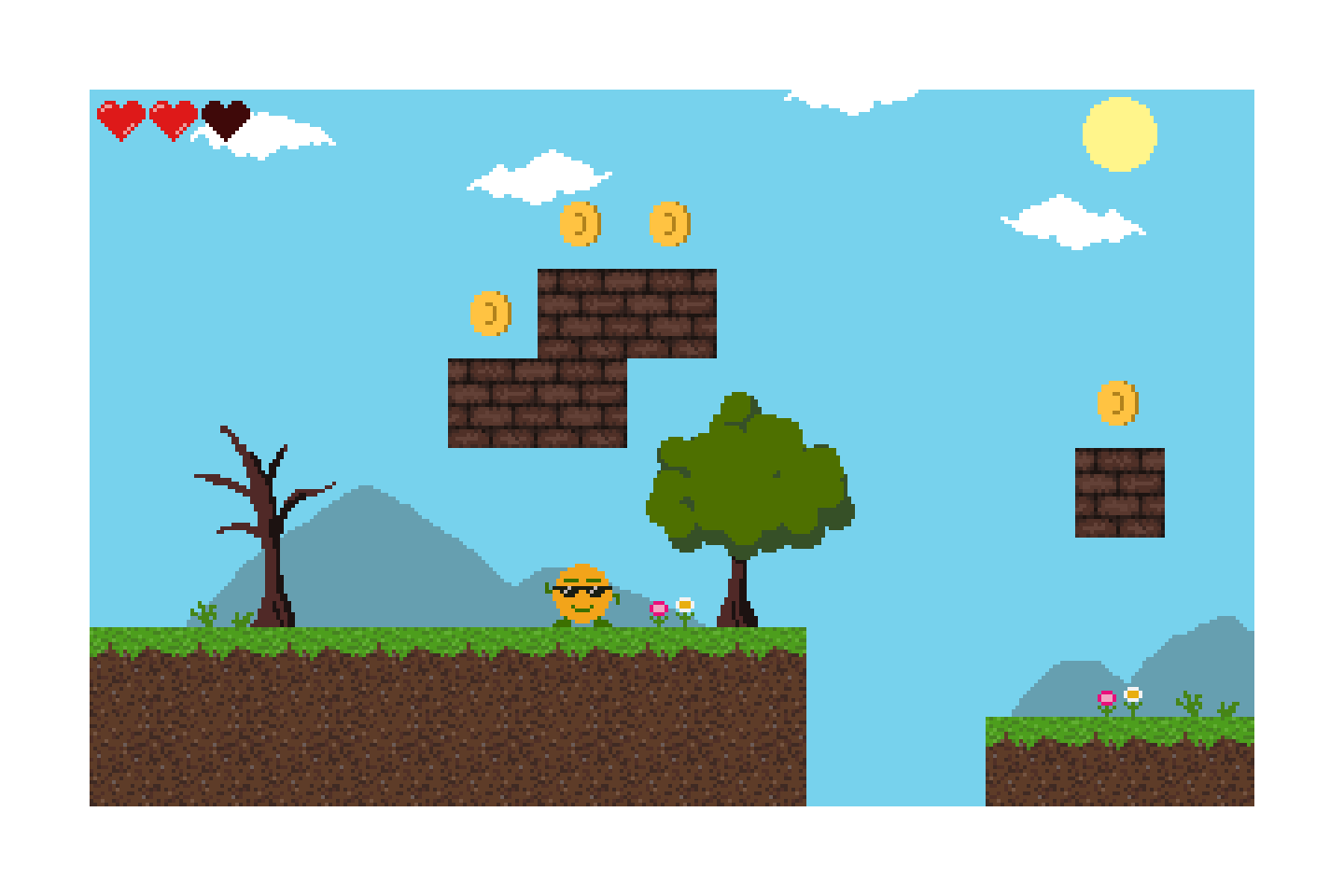
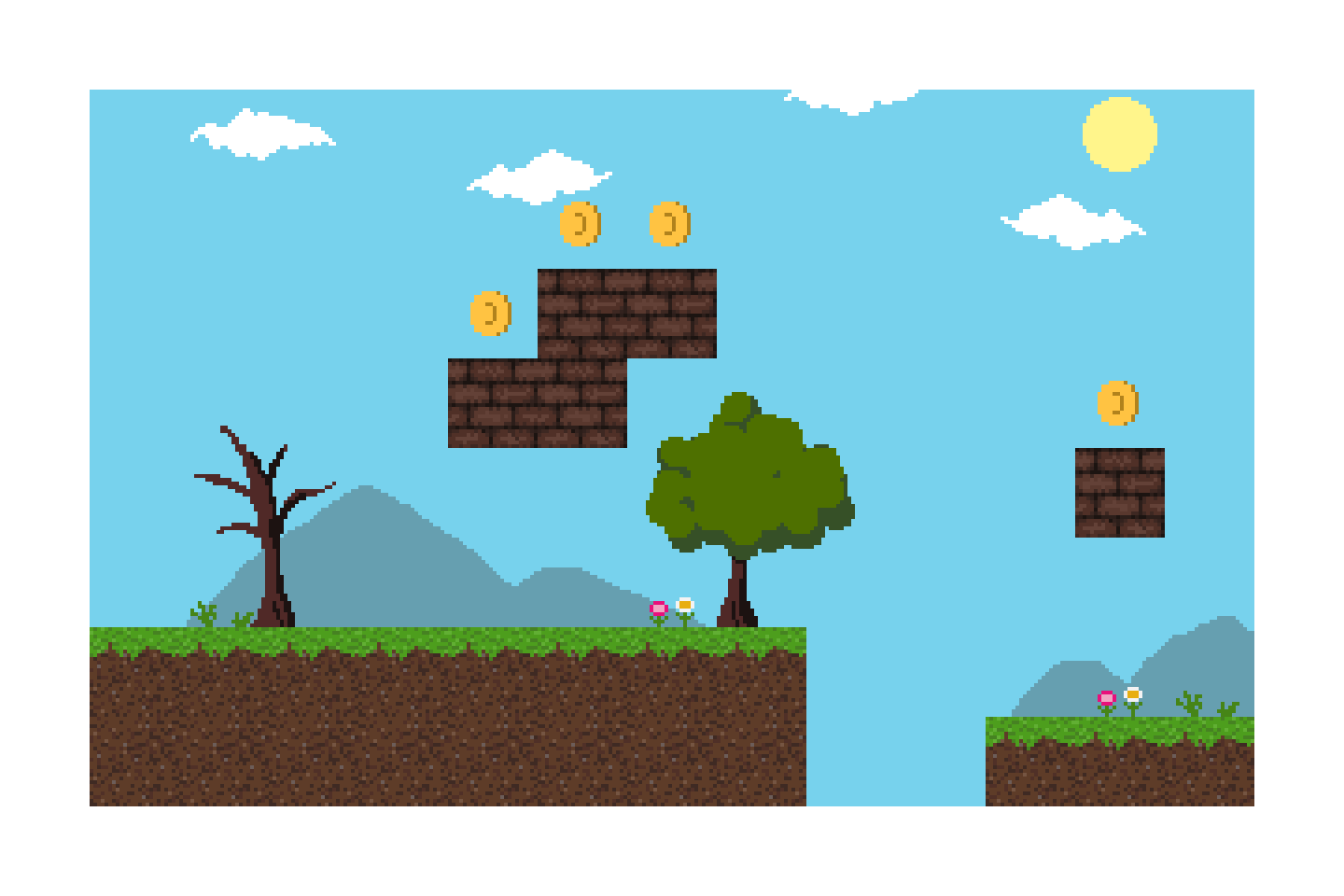
そこで今回は以下のモノを用意し、次のような画像の画面を作ってみましょう。
用意するものは…「地面、レンガの床、草木、コイン、背景」です。

これが今回作る画面のイメージです。
①グリッドを作る

まずはマップグリッドを作ります。24x24pxで作ってみましょう。1マスを作ったらコピペで連結してこのようにします。
②地面を作る

まずは地面を作ります。
24x24pxの1マスを使い、土の地面を作ってみましょう。茶色の単色で塗ります。

次に、土の粒子感を出すために、数段階の濃さに分けた茶色を適当にツブツブと打ちます。揃っていないほうがかえって自然なので適当でいいです。
メンドクサイ人はPhotoshopなどに搭載されているノイズ加算ツールでも構いません。

次は地面の表面に芝生を生やします。まずは別レイヤーを用意してください。
これは地面を敷いた際の一番上の層に置くものです。地中と表面と2層に分けることでより自然な表現になります。
まず緑色で適度な高さを塗りつぶし、消しゴムツールやペンツールを使って並々にします。これも整っていない方が自然なので適当に削ります。

そうしたら、土と同じようにランダム感を出すために数段階の濃さに分けた緑を適当に置きます。

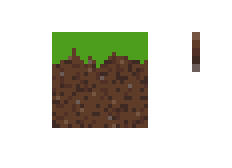
後は土だけのタイルと、芝生の生えたタイルの2種類を用意して完成です。
③地面を作る

次にレンガを作ります。今回の煉瓦は浮いた床などを表現する為に使います。
まずはベースカラーとなる茶色で塗りつぶしたマスを用意し、焦げ茶色で1マスを4等分するように線で分けます。
次に、ランダムになるように数カ所のブロックを若干薄めの茶色で塗りつぶします。画像のようになっていたら次に進みます。

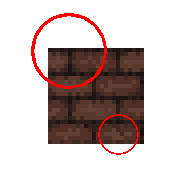
次に、ベースカラーを濃くしたものをレンガのブロックの四隅や境界に合わせておきます。
この際、境界を切り分けた焦げ茶色よりも薄い色を使ってください。

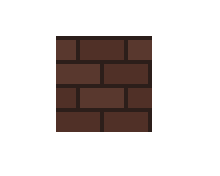
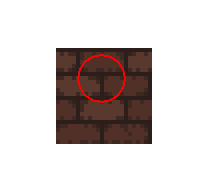
最後に、境界線にもランダム性を持たせるために、更に濃い茶色でブロックとの境目を塗り、線の中の色も適当に分けます。(画像参照)
更に、ブロックの中にハイライトを持たせるために、中央部分を若干薄い色で適当に塗ります。適当な方がザラザラ感が出ます。
これで質感のあるレンガの完成です。「こんなもん描けるかー!」という方は一番最初の茶色線で分割した段階のレンガでも構いません。
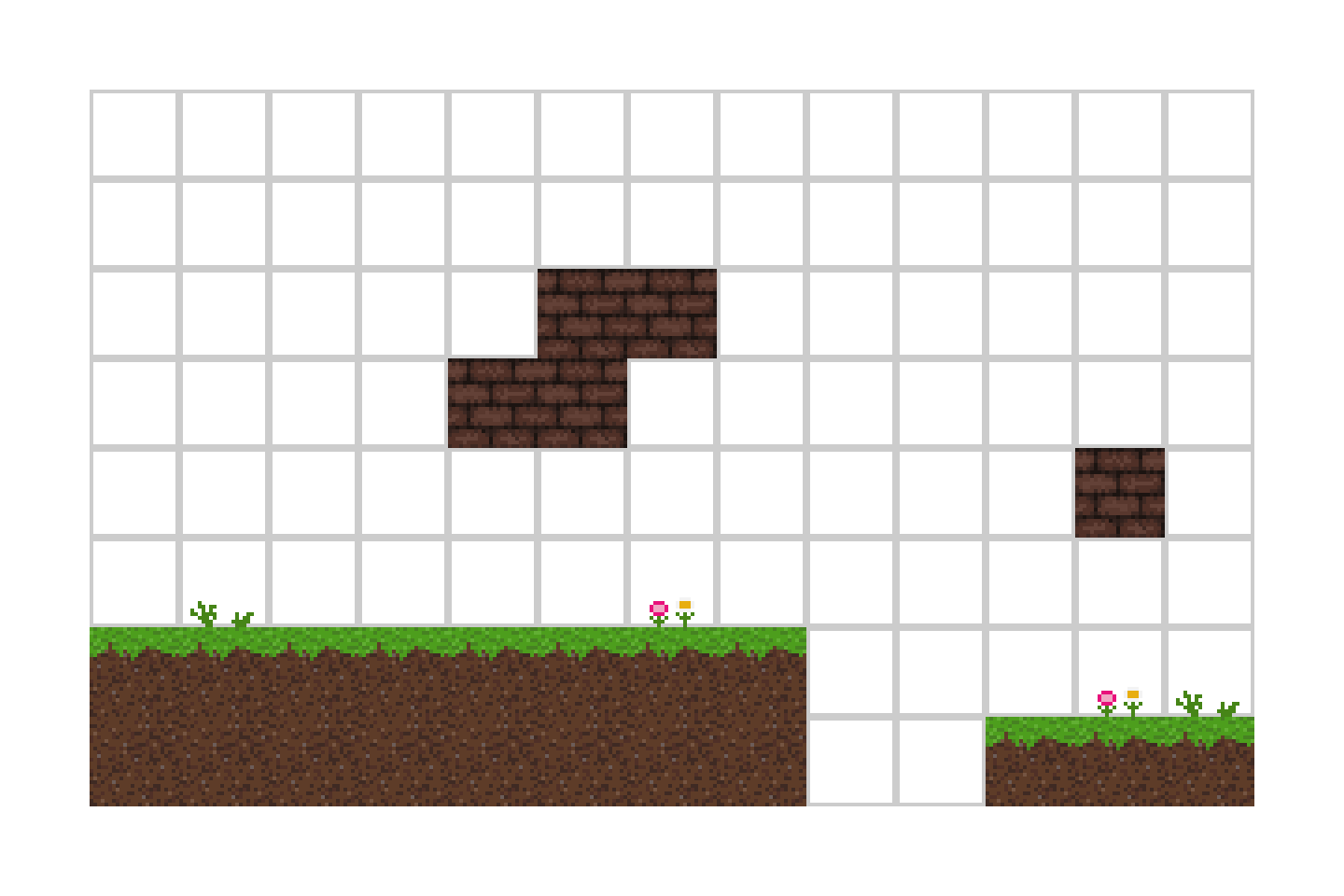
④並べてみる

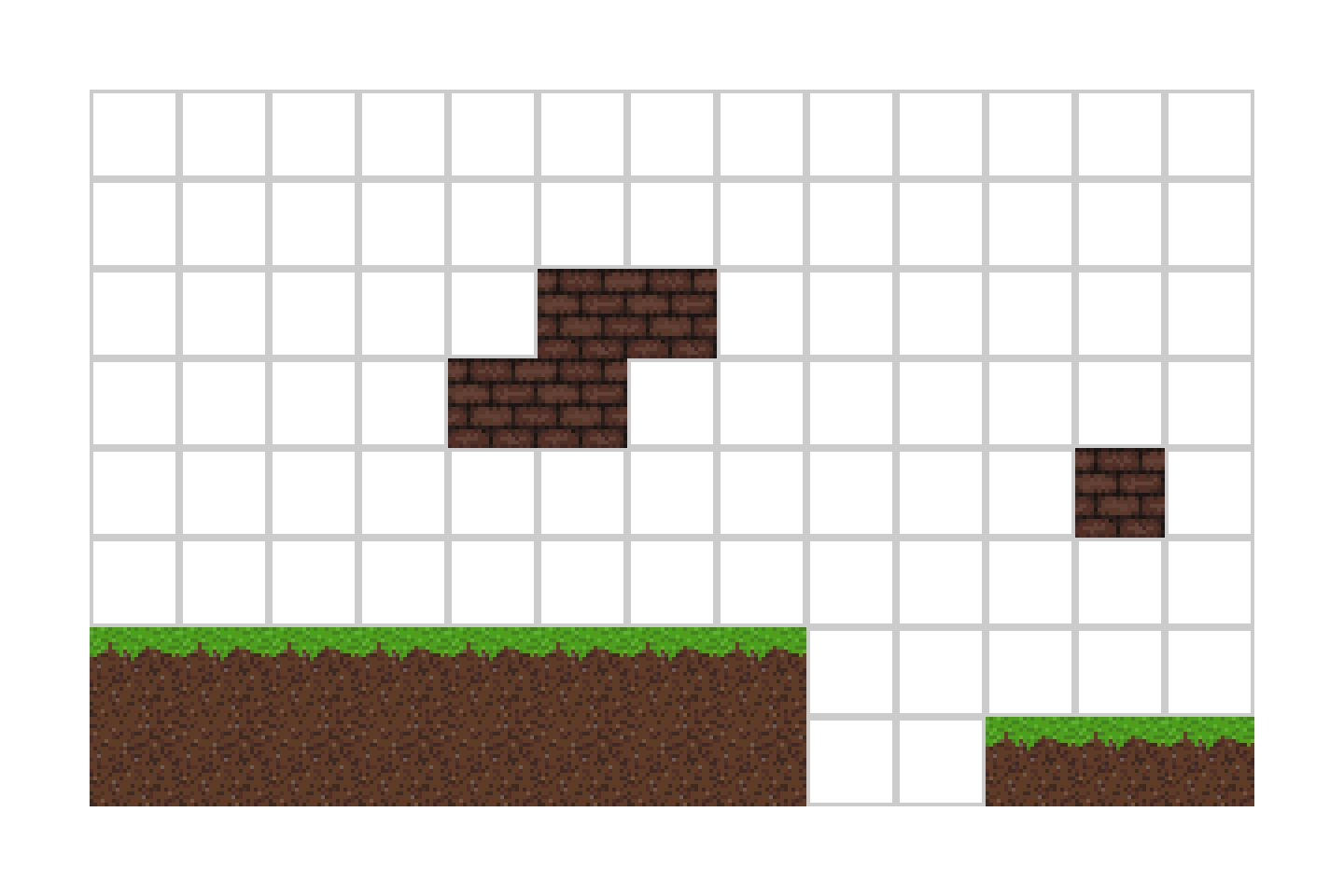
次はこのタイルを実際に並べて、どうプレビューされるかをテストします。
コピペしてグリッドに合わせてマップイメージを作ってみましょう。この際、つなぎ目がおかしければタイルを修正します。
⑤草花を生やす

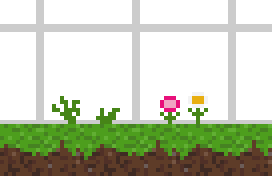
どうも寂しいので草花を生やして没入感を上げてみます。このように小さい花や雑草を描いてみましょう。

配置するとこのようになります。より自然っぽくなりました。
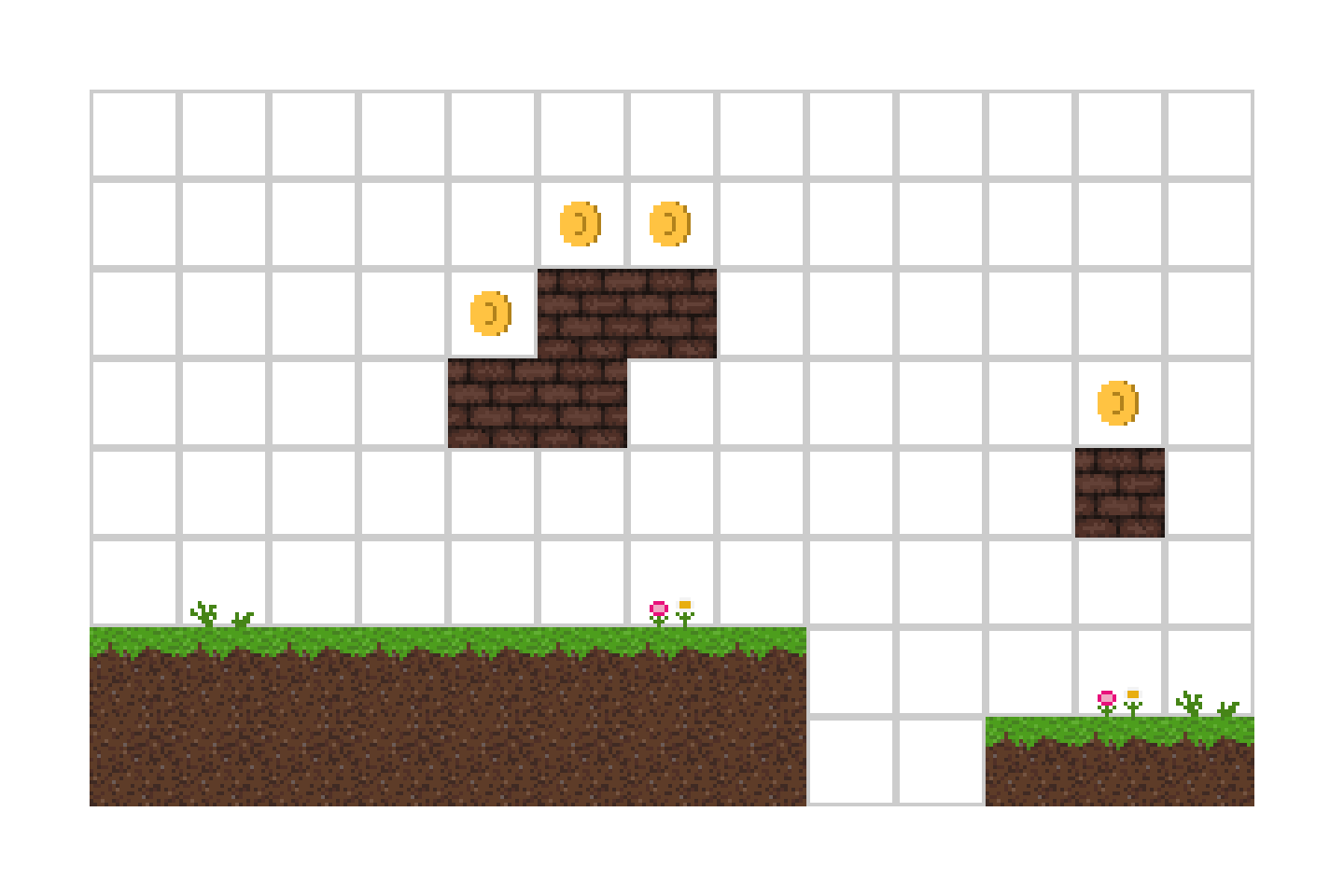
⑥コインを描く

アクションゲームを作るならコインのような収集物があったほうがルート誘導がしやすくなります。
というわけでよくありがちなコインを描いてみます。決して某ゲームではありません。似ているだけです。某ゲームではありません。マry
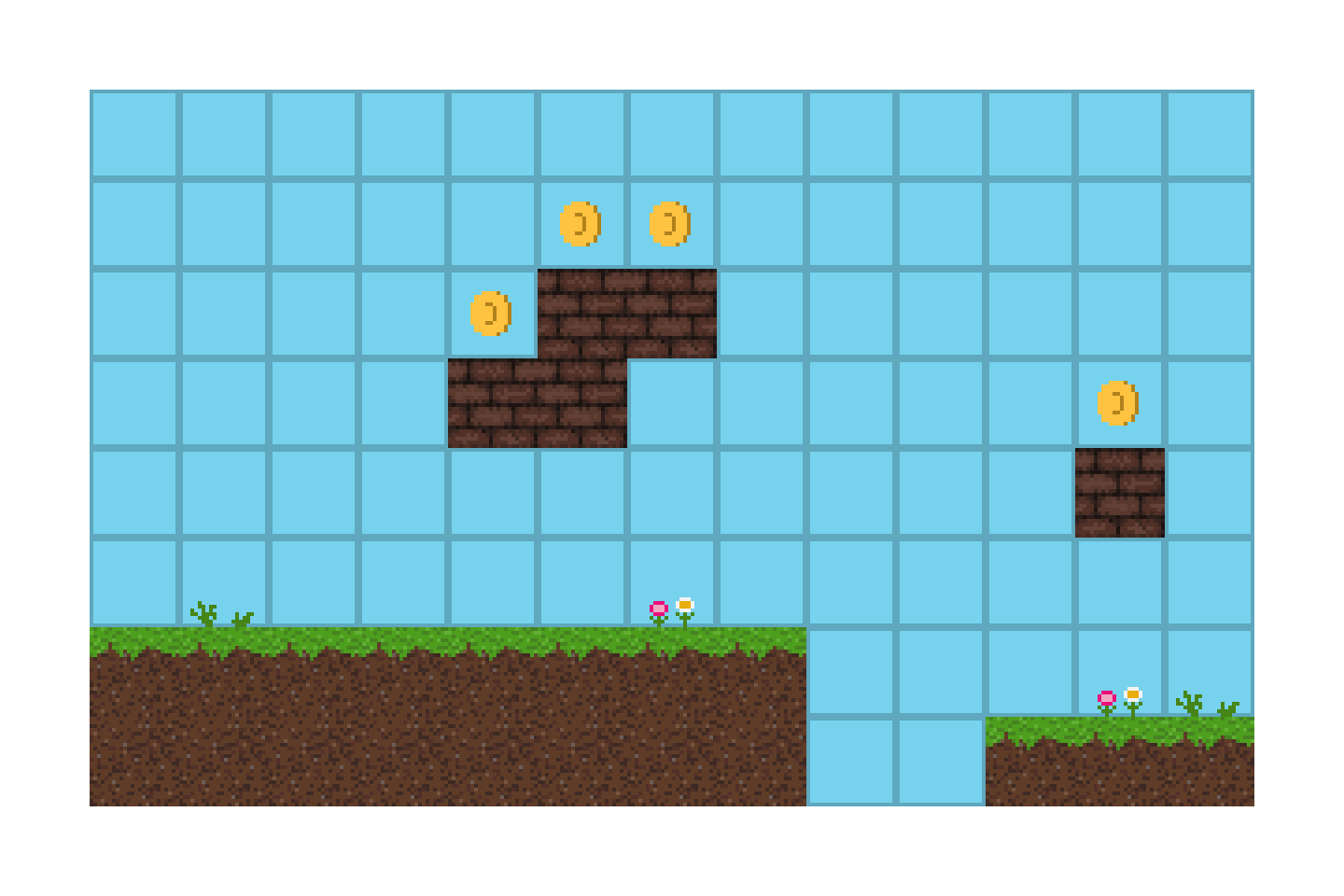
⑦背景を描く

次は背景を描きます。まずは空を描くため、背景を青で塗りつぶします。

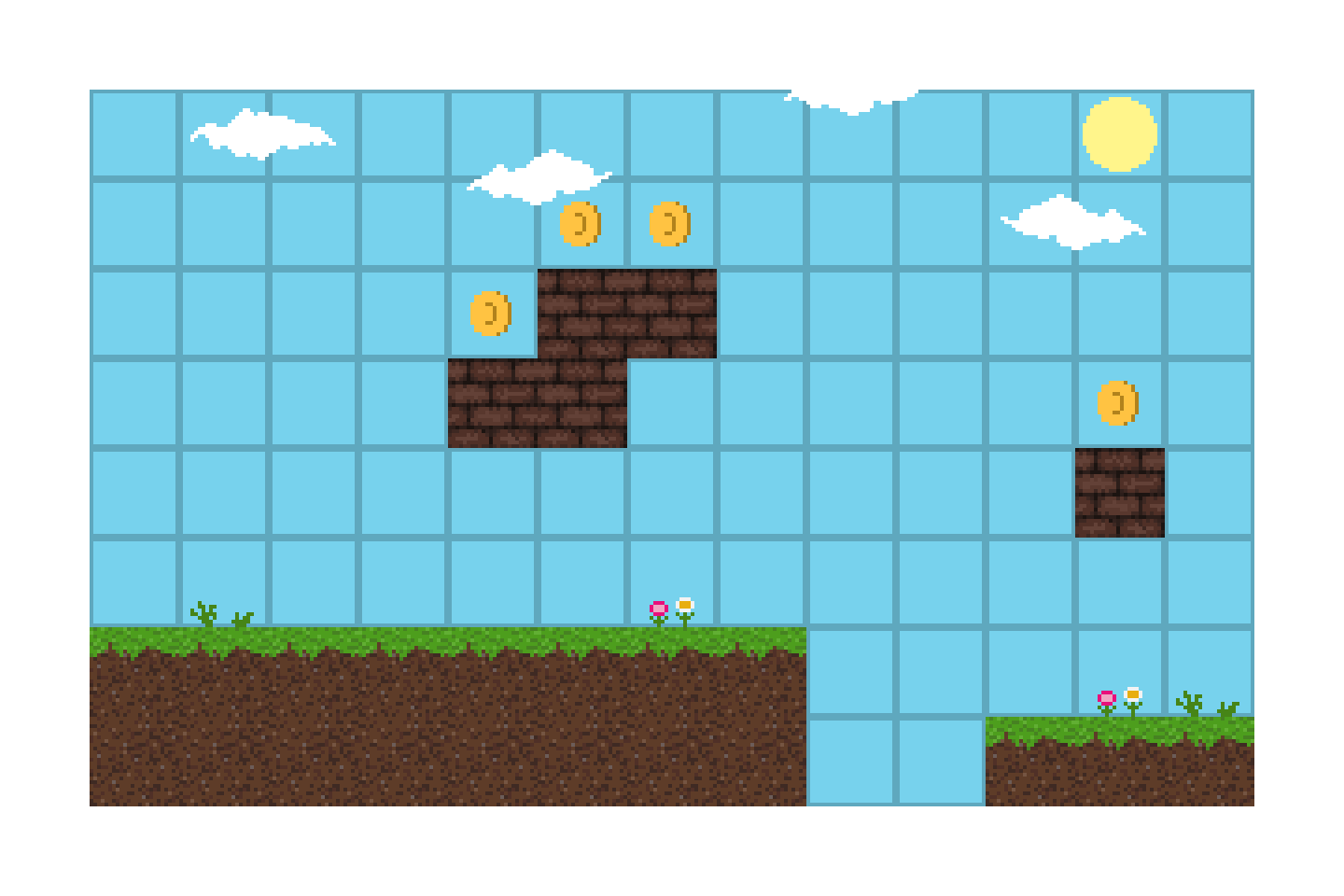
次に雲を描きます。大よそ2パターン描いて、上下をずらしながら配置します。太めのブラシで描くと楽です。
ちなみに雲はタイル化するためにグリッドに合わせて描いてもいいですし、1枚の背景画像として投影させること前提で無視して描いても構いません。
自分の使うエディタに合わせて考えると良いでしょう。

あとは遠景の山と、木を描きます。
山は単色で適当にブラシで描いた後、背景に透過表示しています。

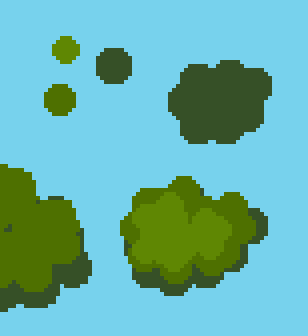
木の葉は丸めのブラシで濃い色からポンポン叩くように塗った後、サイズダウンした丸ブラシで上から明るい色を同じくポンポン叩くように載せます。
これも規則性が出ると不自然なので若干雑なぐらいなほうがそれっぽいです。あと単純に、樹木は細かく描いていると死ぬほど時間がかかるので適当でいいです。どうせ主役じゃないですから。
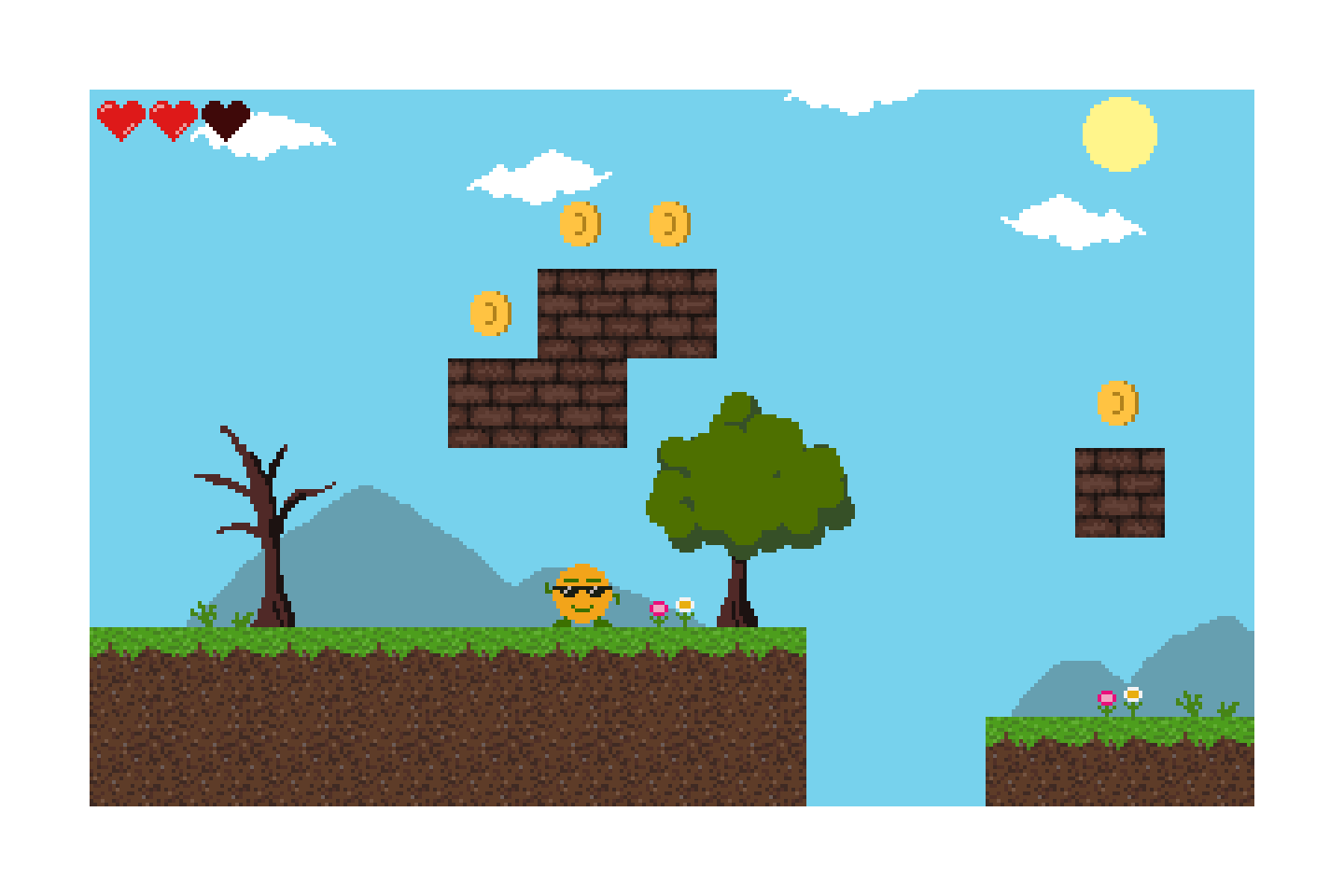
⑧完成

あとはお好みで敵キャラを配置したり、UIのイメージを乗せて完成です。
これでアクションゲームに必要最低限のパーツが出来ました。今回作った分だけでも十分に横スクのジャンプアクションゲームが出来るのではないでしょうか。
あとは足りないものを作りながら足していきましょう。
まとめ
…というわけで、アクションゲームのマップ作りに挑戦しました。必要なモノだけピックアップすれば作業工程を減らし、且つドット絵のコツを掴めばスムーズに描けるようになります。
アクションゲームを作ってみたいなーという方がいれば、とりあえず練習で描きならしてみましょう。
また、今回のタイル作りは「あつまれどうぶつの森」のマイデザインや、マインクラフトのリソースパック作りにも応用できます。是非ドット絵が必要となる色々な場面で使ってみてください。
次回もお楽しみに!
ゲーム制作講座まとめはコチラ



参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
-
あざっす!僕はscratchで活用しました!また出して!
コメントを残す
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- ドット絵を描くのに向いている人
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 資料写真は縮小して使え!【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】




















ありがとうございます!