【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
ドット絵は立体の組み合わせで作られています。立体を練習することで様々な形状・質感に慣れていくので、沢山立体を描くことでそのコツを習得していきましょう。
立体を自在に描けるようにしよう
さて、今回は色々な立体を描くのに挑戦してみましょう!
前回は”ボタン”を描いてみようという内容でしたが、今回は少し複雑にしてみます。
ボタンは真四角や資格から少し角を丸めたりと、比較的形としては単純かつシンプルですが、今回は傾斜を付けたり、円形だったりを試してみましょう。
尚描き方の手順については前回の内容や、岩を描くコーナーで詳しく解説しています。流石に何度も解説すると内容が重複するので、省略させていただきます。
傾斜を描いてみよう
まずは傾斜のある立体を描いてみよう。
使うテクニックは前回解説したボタンと同じ。
だが、今回は傾斜が付いている。一緒に描いて影の付け方を覚えよう。
傾斜を使う場面は建築物や機械装置、ロボット、車などに応用できる。
立方体から削った形はいくらでも応用が効くので、こういった図形は描きなれておくと良いでしょう。
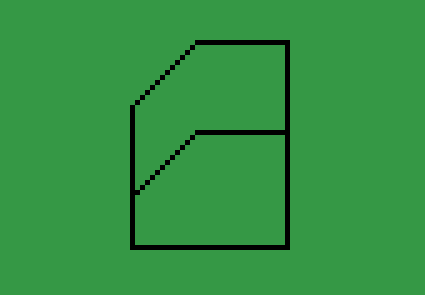
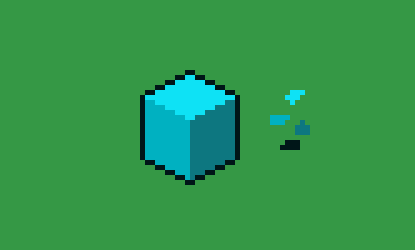
①シルエットを描く

シルエットを描いて中をくり抜こう。傾斜があれば別に同じ形でなくても構わない。
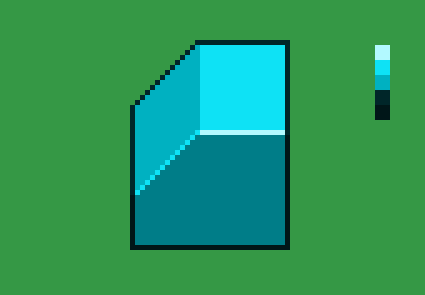
②色を塗る

色を塗ります。
ボタン同様にハイライトで境界を描くと立体感が出ますが、影になった側のハイライトは1段階暗くすると奥行き感が出るでしょう。
また、地味で気づきにくいですが、輪郭線も明るい部分は若干色を明るめにしています。こうすることでより立体感が増すのです。
コツとしては、傾斜の影は手前の影とベースカラーの中間を持ってくるような感じで塗ってみてください。
傾斜はこんな感じで描くことが出来ました。
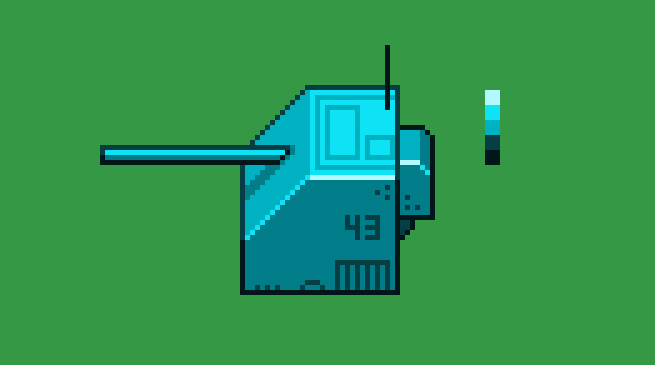
③弄繰り回す

前回も述べましたが、完成したからと言ってそこで終わらせると発展や発見がありません。
徹底的に遊んでみましょう。
筆者は傾斜に砲身やらパネルやらを付けて、大砲にしてみました。
皆さんも好きなように弄ってみてください。もちろん、コピペを多用して連結してみても良いでしょう。
三角形のある立体を描こう
お次は三角形。
ただ、普通に描いただけでは面白くないので、三角形を含んだ立体を描いてみます。例えば野球のホームベースとか、菱形も三角形の組み合わせですね。
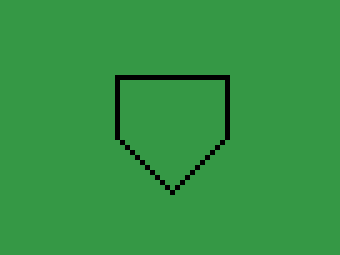
①シルエットを描く

まずはシルエットを描き、くり抜きます。この流れはどの絵でも同じ。
ちなみに、慣れてきたら塗りつぶしなしでいきなり線を引いても構いません。単色のシルエットから描くという手法は、描く際に形状に迷わないことが重要なので、迷わないのであれば別にいきなり形を取ってもいいわけです。
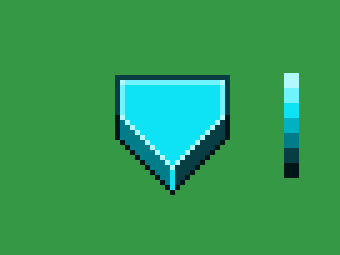
②色を塗る

続いて色を塗ります。同じくハイライトで境界を描いていきます。影は左右で暗さを変えることで、立体感を出しています。
このままではボタンとやっていることはほとんど変わらないですよね。そこで…次は発展させてみましょう。
③発展させる

作ったものは発展させる。応用を効かせる。
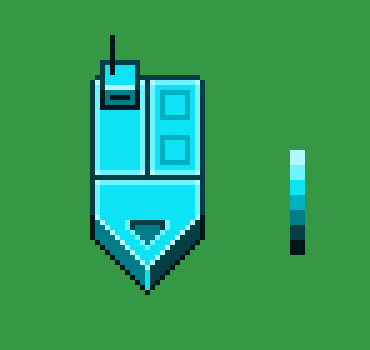
今回はこの三角形…ホームベース状の形から発展させます。パッと思いつくのは船でしょうか。船っぽく加筆してみます。
他にもいろいろできそうですね。弄って遊んでみましょう。
三面図を描く
お次は三面を持った箱です。
今までは2面(正面と上側の2つ)で構成された立体を描いてきましたが、いよいよ三面に入ります。
実用としては3面を持つ絵の方が今後多用することになるでしょうから、順番に慣らしておきましょう。
…といっても、これもコツさえ分かれば簡単な事です。
①菱形を描く

全体のシルエットを描きますが、立体に慣れない人には正確に取りづらいかも。というわけで、まずは上側だけ書いてみましょう。
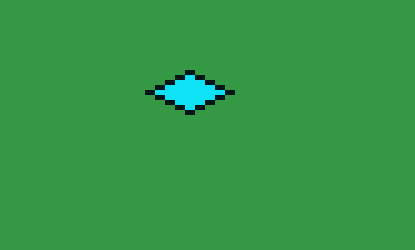
まず菱形を描いてみましょう。左右は対象にしておいてください。
②下に足す

お次は下に描き足します。辺の長さが丁度同じにぐらいになるように描いてみましょう。皆さん一度は算数の時間に描かされたことあるのではないでしょうか。
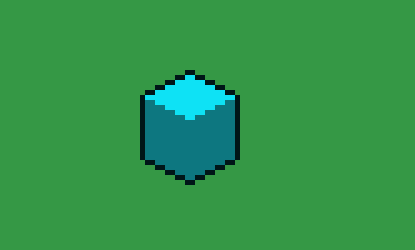
ついでに書き足した部分を暗めの色で塗ります。こうすると影になりますね。
③色を分ける

影の部分を図のように分けます。
片面だけを若干明るくすることで、浮き出したような感じになりませんか?
これで一応3面の立体は完成なのですが、これは算数ではなく絵です。なのでドット絵としての完成度を上げるために更に書き加えます。
④ハイライトを足す

境界にハイライトを足してみましょう。こうすることで一気に立体が浮き出たようになります。
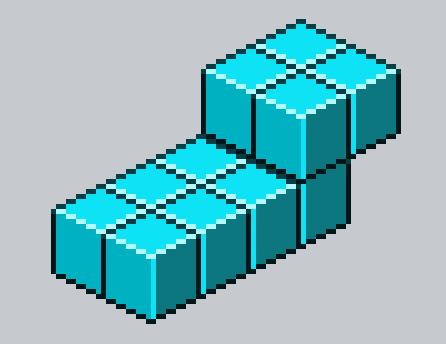
⑤発展させる

さあ、いよいよ発展させます。
上で描いた絵をコピーして並べると、箱が連なっていきます。この場合、横に伸ばすことが出来るわけですね。

横に引き延ばして、繋ぎ目を消します。そして色を変えてみると……なんと段ボール箱になりました。
そう、なんと3面の立体にちょっと足すだけで、身近なオブジェクトになってしまうのです。やっていることは④までに描いた3面立体を繋げただけですね。

3面の正方形をくっつけていくだけで別の立体が出来上がる。境界線を消せば1つの塊になる。建造物などはこうしたブロックの連続で作られているにすぎない。(Minecraftを思い浮かべてもらうと早いだろう)
更に発展させる

せっかくなので開閉バージョンも作ってみましょうか。ダンボールを開封した様に見せるため、開かせてみましょう。
開閉部分は別に歪んでいても構いません。ガムテープ引っ剥がしてこじ開けている内に歪んでしまうことは多々ありますからね。歪んだ方が逆に自然です。
まあ、開いたと分かればいいんですよ。

先ほど作った段ボールもコピペして重ねてみました。ね、一気にゲームグラフィックっぽくなったでしょ?
作ったものを連結させたり、配置したりしてみることで、実際にゲームで使った場合のイメージが湧きやすくなるでしょう。
…別にキャラクターに被せたっていいんですよ?段ボールは被ることもできますからね!
ピラミッドを描く
三角形、三面図と来たところで、三角形の3面立体を描いてみましょう。
そこで丁度いいのがピラミッドです。
①上から描く

まず上から見た感じで描いてみましょう。
四角形を描いて、×印を描いたら、色を4つに分けてみましょう。すると浮き出た感じになりますよね?
あとは十字線をハイライトに置き換えれば真上から見たピラミッドが完成します。
この立体感を頭に入れた状態で次に進みます。
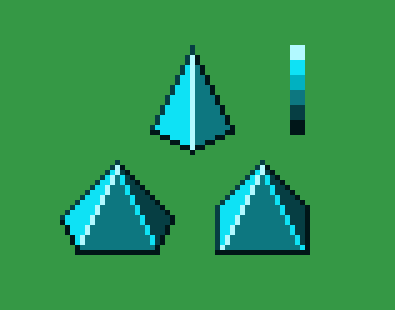
②ピラミッドを作る

そうしたら色々なピラミッドを描いてみましょう。要は三角錐です。
2面、3面と向きによって色々な描き方があります。傾斜角度を変えれば多角形も作ることができます。
色々なアプローチを試してみましょう。
円柱を描く
さあ、円になってくると少し難易度が上がります。
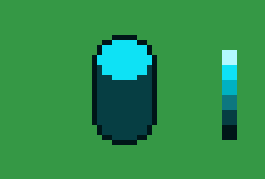
①シルエットを描く

まずはシルエットです。ブラシを拡大していくと丸みを帯びてくるので、そのままポンっと置いてあげれば円が出来ます。あとはそれを重ねて繋げれば円柱になります。
ちなみに上下は対象にしておきましょう。
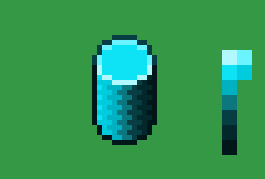
②影を付ける

影を付けてみましょう。
今回は暗い部分から塗ったので、円形の部分を明るい色でくり抜いてみます。
この際、描いた円のドットに沿って描いてあげると自然な円になってくれます。
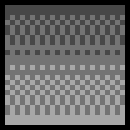
③ハイライト・影を描き込む

次は境界にハイライトを置き、柱の部分に丸味を持たせるための影を置きましょう。
この部分はグラデーションのようにしてくと立体感が出ます。

ちなみに、描くのが面倒だという方は、グラデーションツールで作ったフィルターをオーバーレイなどで重ねてあげると早いです。
この際、減色をしておくかポスタリゼーションの機能を使うと色数を制限した表現が出来ます。
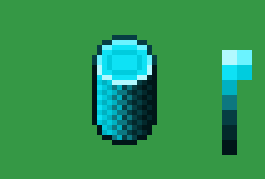
④グラデを描き込む

先ほどのままでも十分使えますが、どうせ練習するならちょっと難しい事をやってみましょう。
グラデーションをドット絵で表現してみます。

コチラの手法を使います。
ドットグラデーションを使うと、より少ない色数で表現できる為、レトロ系のグラフィックを目指す際には非常に役立ちます。
が、反面質感がざらざらして見えるので、滑らかな曲線を表現する際には使いすぎに注意しましょう。

ドットを描き込んだグラデーション。ざらついた質感に見えてくる。
⑤発展させてみる

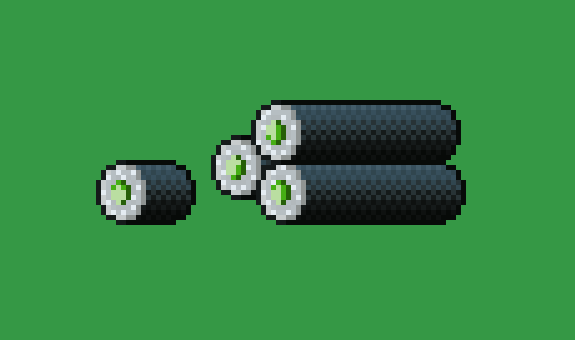
さて、この円柱も遊んでしまいます。
まず筆者は横に倒して色を変えました。次に円柱の中心を緑で塗って、周りに白い粒々を描きます……。
そんなわけで”かっぱ巻き”の完成です。ざらざらの質感は海苔に使えるわけですね。巻物系のアイテムもこういった表現が使えるでしょう。布や木材などはこういったグラデを使う事で質感を見せることができるわけですね。
球体を描く
最後に、今回の最難関である球体を描いてみましょう。
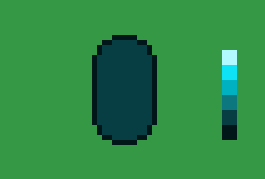
①シルエットを描く

まずはお馴染みのシルエットです。ブラシの丸い形でポンっと置くだけです。
いちいち手動で円を描いているとメンドクサイので、こうした楽をする方法はどんどん使いましょう。
アンチエイリアスを切った円ツールで描いても構いませんよ。

で、中をくり抜いて色を塗ります
②影をぬる

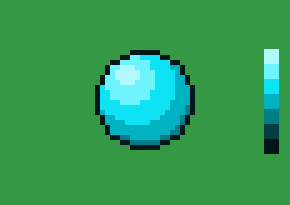
さあ、問題は影です。
円形は滑らかに影をつけると質感が出るので、グラデーションを使います。
ハイライトを当てるポイントからなるべく丸を描くように段々と濃くしていきます。多少歪んでもかまいません。
こちらも円柱同様に輪郭のドット表現に沿って中身を塗っていくと違和感が少なく描くことができます。
大体滑らかになったなーと思ったら完成です。
③発展させて遊ぶ

こちらも発展させて遊びましょう。
円形は発展・応用が効くと一気に表現の幅が広がるので、遊びながら応用していきましょう。
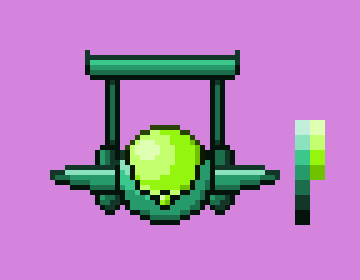
例えばコチラでは、なんとかボールみたいな形を作ってみました。…色は違うぞ!違うからな!!

更に羽を付けたり、F1のリアウィングをつけたりと色々している内に、謎の飛行物体が完成しました。
これだけで既にシューティングゲームの敵キャラっぽいですよね。
もっとあそぶ

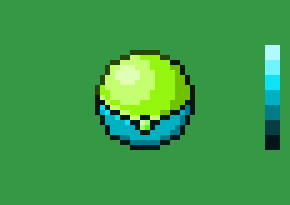
球体が難しいのであれば例えば、こんなこともできます。
このシルエットを円形にせずに2面にすれば……?

はい、ボタンになりました。
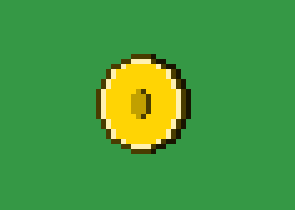
更に色を変えてこれを傾けると…?

はい、コインになりました。
同じ円のシルエットでも、2面表現、多面表現で出来上がる物が変化します。
多面的な表現を取り入れるだけで別のアプローチもできるようになるわけですね。

顔になりました。
遊んでいくうちに色々な発展を見つけましょう。
まとめ
絵は…特にドット絵は分解すると立体の組み合わせで構成されています。
色々な立体を描くことで、影の付け方や質感の出し方に慣れていくので、その技術を今後の絵に応用してみましょう。
影の付き方が理解できなくても、とりあえず『こうやってつけておけばそれっぽいのか!』という事だけでも良いので、沢山描いて弄って遊んでみてください。
では、次回もお楽しみに!
ゲーム制作講座まとめはコチラ

参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
コメントを残す
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- ドット絵を描くのに向いている人
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 資料写真は縮小して使え!【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】




















初めてサイトを見たのですが、ただ真似して描くだけでなく「遊ぶ」というステップがあるおかげで
楽しみながらできました!ご参考にさせていただきます..