【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
ドット絵を描く際に色を塗りますが、その際にグラデーションを用いることになります。しかし、ドット絵のグラデーションは色数を制約して描くこともあり若干コツが必要です。今回はそんなドット絵グラデーションの手法をご紹介していきます。
グラデーションを使いこなそう
ドット絵で色を付ける際に必要な技術としてグラデーションが挙げられます。
グラデーションは一般的なイラストを描く際にも使いますが、ドット絵のグラデーションでは色数的により制約された中でグラデーションを作る事が求められます。
そこで今回は、色塗りの基礎となるグラデーションに付いて紹介していきます。
過去の講座はコチラ
ドット絵でのグラデーション

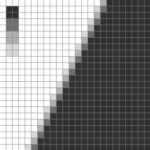
グラデーションというと、一般的に上のようなモノを差します。
濃い色から薄い色、又は赤から青のように色の移り変わりを緩やかに変化させる技法です。
恐らく学校の美術の時間などに勉強したことがあると思いますが、このグラデーションを色数に制約のあるドット絵で表現する際にはちょっとしたコツが必要になるのです。
どういう時に使うの?
使う場所は様々ですが、主には塗りの部分で使用します。特に、光から影に向かう部分…円形、円柱系などは良く多様します。
その他にも、線同士の境目であったり、アンチエイリアス効果を持たせたい場合にも使用します。

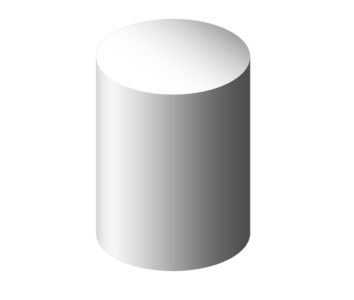
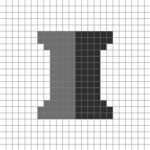
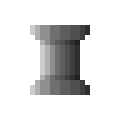
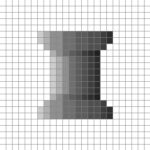
例えばこのような円柱をドット絵で描く場合に使われます。

限られた色数でドット絵を描いた場合、5色で色の移り変わりが表現されます。この場合、円柱の曲線部分を滑らかに見せるためにこのような形でグラデーションが使われます。
もちろん、今はフルカラーの時代ですので、グラデーションをドローソフトのツールで直に描くのもありですが、ドット絵の色数が増えるとドット絵っぽさがなくなってしまうので、ドット絵間を出したい時にはこうした制約を持たせた上での表現が必要になります。

他にも、こうしたアンチエイリアスを表現する際にも使います。
アンチエイリアス効果を持たせる用途としては、背景との境目でつかったり、線同士の重なりであったりと様々です。
※アンチエイリアスとは、コンピュータで文字や図形を描画・表示する際に、斜線や曲線などに発生する微細な階段状のギザギザした部分(ジャギー)を目立たなくする手法。 輪郭の色と背景色の中間色を段階的に配置する。(引用:IT用語辞典:http://e-words.jp/)
実際に描いてみよう
さて、ここからは実際に描きながら練習していきましょう。

まずはグラデーションの移り変わりを理解しましょう。
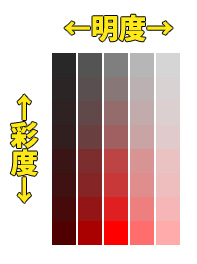
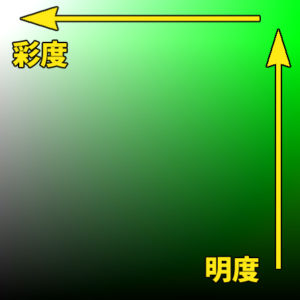
明度の数値を弄った場合と、彩度の数値を弄った場合の変化はこのようになります。
明度は明るさ。白から黒に移行します。赤の状態で明度を濃くすると濃い赤、薄くするとピンクのようになっていきます。
彩度は色の鮮やかさとでも言いましょうか。例えば彩度が100%の場合は赤になりますが、彩度を低くしていくとグレーに近づいていきます。
ちなみにこの彩度と明度をうまく調整していくとパステルカラーのような色合いができるわけです。
これがグラデーションの基礎になります。
①グラデーションを描く

では実際にこのようなグラデーションをドット絵でどう表現するかという点から解説します。
まず、試しに上記のようなグラデーションをツールを使って描いてみましょう。するとこのようになっています。

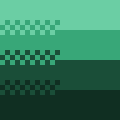
次はスポイトツールで大きく4つの色を取り出していきます。
取り出した色を別レイヤーに取り分けたら、カラーパレットで色を確認してみましょう。
カラーパレットで濃い色から順に薄くなっているでしょうか。
尚、画像で使っているカラーパレットは上から…
#6bcea4
#38a778
#1a4e38
#102f22
になります。

次にその4つの色を塗ってみます。4色ですので、24x24pxの場合は6pixで1色になります。
これでグラデーションは出来上がりました。あとはこうした作業を、グラデツールなしでカラーパレット上でスムーズに出来るようになれば上出来です。
②2色から増やしてみる
お次はグラデツールなしで自分で作ってみましょう。


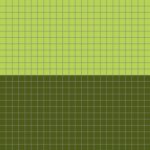
まずは濃い色と薄い色の2つを用意して塗ります。丁度半分ぐらいが良いでしょう。
カラーは…#bbd558、#4b5c15 を使用しています。


次に、この間の色を真ん中に塗ります。
真ん中に追加した色は #7f972a になります。


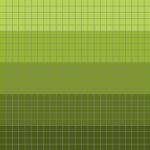
そして更に間を取るように色を作って塗ります。これでグラデーションになりました。
カラーは#bbd558、#98b532、#7f972a、#60731f、#4b5c15 を使用しています。
③4色で変化を付ける
さてここからがドット絵の面白い所。


①で描いた絵を用意してください。この4色を別の色を追加せずに、グラデーションを増やすとしたらどうします?
そう、トーン化すればいいのです。

トーンとは、漫画表現などでつかわれるドット表現の事で、黒い点の大きさや密度を変えることでグラデーションを作り上げる手法。
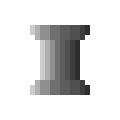
この技術を用いて、ドット絵内でも色を追加せずに色が増えたような錯覚をもたせることができます。つまりは以下のようになります。

どうですか。色を追加していないのにグラデーションが作られています。
このように、色の境界をドットトーンで表現する事で、滑らかな色の移り変わりを持たせることができるのです。
1px置きに色を配置することでトーンが作られます。もう一段増やしたいときは、先ほどとは1pxずらして描いていきます。


で、ここに色を追加していくとこういう感じになっていきます。
④トーンのパターンを変える
次に上記の応用テクニックです。
上の方法では2層分しか変化を持たせられませんでした。しかし、パターンを変えることで、1色内で更にグラデーションを作る事が出来ます。


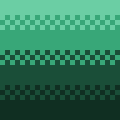
画像をご覧ください。
この画像では2色しかつかっていませんが、パターンを順に変化させることでグラデーションを作り上げています。
このように、密度の多い部分から密度の少ない部分に順に描くことで、滑らかな変化を持たせられるのです。
⑤境界線をぼかす
次は所謂アンチエイリアス、ぼかし効果を試してみましょう。
これは、描いたグラフィックを背景と馴染ませたりする際に使います。


まず斜めを作ります。これではゲジゲジして見た目が悪いですよね。
カラーは #313131 です。


そこで画像のように、薄くした色を1ドットを斜めの部分に乗せてみます。
するとグラデーションが発生し、白背景に馴染むようになってきます。
グラデ部分は #6d6d6d を使用しています。


あとは更に色を追加していきます。すると、ぼかしたような感じになり背景と馴染みました。
ここで#d8d8d8、#afafafの2色を追加しています。


足りなければこのように1色ずつ増やしていきます。やりすぎるとボケボケになるので、3,4色に留めるのが良いかと思います。
シャープに見せたいときは減らし、逆にぼかしたいときは増やすと質感の使い分けができます。
このグラデーション技術は、ドット絵の一枚絵グラフィックを作る際には欠かせないので覚えておきましょう。
また最近では、フルカラー対応が当たり前の時代になっているので、このグラデーションを色ではなく透明度を持たせて描くことで、αチャンネル(透過)に対応したドット絵も作る事が出来ます。
⑥曲線部分の影を塗る
さて、最後は曲線部分の影を塗ってみます。
カーブを描いた部分に色を塗る際は、濃い色から薄い色に滑らかに変化していくと、丸味を帯びた感じに見えます。


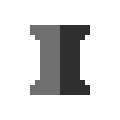
まず柱を描き、2色に分けます。


次に1層ごとに色を変えて塗り分けてみましょう。
上下の太さが変わっている部分は大きさに合わせて塗り幅を変化させます。


柱の太さが変わっているところは影が落ちると思うので、境目を影にします。
画像のように1色ずつずらすと、そのまま影になります。
状況に応じて使い分ける

最後にポイントとして、「普通のグラデーション」と「トーン化」のどっちを使えばいいのという点です。
結論は…どちらも使います。使いどころによって変わります。
例えば、滑らかに色が変化する円柱のようなものは普通のグラデーションの方が質感を維持しやすいです。円柱でトーン化を多用すると、ざらざらした印象にもなってしまいます。
逆に、トーン化グラデも、多用するとざらざらの質感になるので、ツルツルではない物を描く際にはトーン化したグラデーションを用いると質感を維持しやすくなります。
ちなみに、現代はフルカラーで作るのが基本であり、色数を減らさずともゲームは快適に動きます。
なので、もしドット絵でグラデーション描くの嫌だ!という方は、グラデーションツールを用いた表現も十分ありです。
しかしそのまま使うと変化が滑らかすぎるあまり、ドット絵と馴染まないので必ず減色して使いましょう。

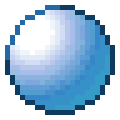
例えばこのように球体を描いたら、グラデツールで円状に塗ります。
次に減色を行って色数を減らすのです。すると、手で描いたのと同じような感じでグラデを作る事が出来ます。
特にこういう球体などは手書きすると面倒な場合もあるので、状況に応じて使い分けてみましょう。楽していいんですよ、出来上がればいいんだから。
グラデを覚えて表現を増やそう
グラデーションを覚えるとドット絵で描けるものが一気に広がります。
ドット絵のグラデはカラーパレットから数色を選び出して塗る方法もありますし、トーン化する方法もあります。更にはトーンに変化を持たせるためにトーンパターンを増やして対応する場面もあります。
色々な手法が使えるように練習してみてください。
では、次回もお楽しみに!
ゲーム制作講座まとめはコチラ


参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
コメントを残す
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- ドット絵を描くのに向いている人
- 資料写真は縮小して使え!【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】




















この記事をみてグラデーションしたくなってきました!