【Level4】ドット絵で部屋を描く。内装配置の流れから表現方法まで【ドット絵講座】
今回はより実践的な内容として、家具を使った部屋作りをします。ゲーム制作では屋内のシーンやマップが登場するので、内装の練習をしてみましょう。
描いたものを使って部屋を作ってみよう!
前回は立体を描く実践編の第一歩として家具を描いてみました。
今回は、前回描いた家具を使って、実際に部屋を作ってみましょう。さあどんどん実践らしくなってきました。
ゲーム中でも作ったグラフィックを元に外観や内装を作っていきますので、そんなゲームの1シーン、1マップを作るイメージでやってみましょう。
前回の内容はコチラ
部屋を作ってみよう
では早速始めていきましょう。
今回作る部屋は前回の家具に合わせて横スクロール的な二次元ベースで作ります。
1. 部屋のサイズを決める

まずは新規ファイルで用紙を作りましょう。作りたい部屋のサイズでサイズを決めるといいでしょう。最初なので大きすぎない方が良いです。
私は200×100で部屋のサイズを決めました。(分かりやすいように部屋とは別に余白を取っています。)
足りなかったら後々拡張すればいいので、まずは大体で決めましょう。
あとは壁の色となる背景色をバケツで塗ります。これも後々調整できるのでまずは適当に塗ってみましょう。
2. 床と天井を引く

次に床と天井を引きましょう。お好きな色で構いません。
私は家具で使った影色を引いて、床にはカーペットを敷いてみました。
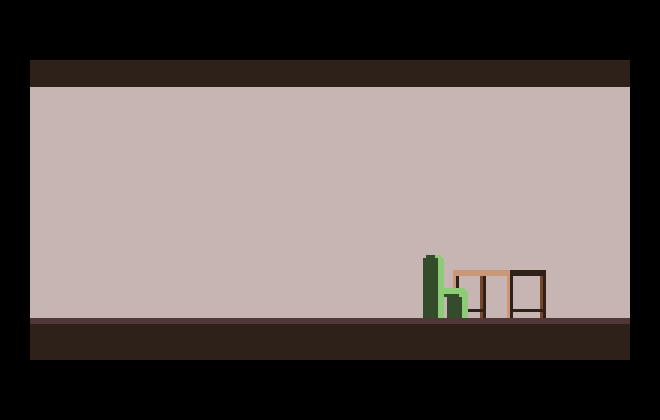
3. 机と椅子を置く

さあココからは家具の配置です。自由に配置してみましょう。
私はまず机と椅子から決めます。実際に引っ越しなどで内装を決める際には机やベッドの位置から決めることが多いと思うので、それに沿っています。
レイヤー分けされているので、机より椅子を上のレイヤーにすることで重ねています。机は部屋に置いてみたら高さが足りなかったので足を伸ばしました。こういった絵の微調整をしながら置いていきましょう。
ちなみに、順番に解説していますが、どれから置いても構いません。自由に配置してみましょう。
家具の書き方はこちらを参考にしてください。
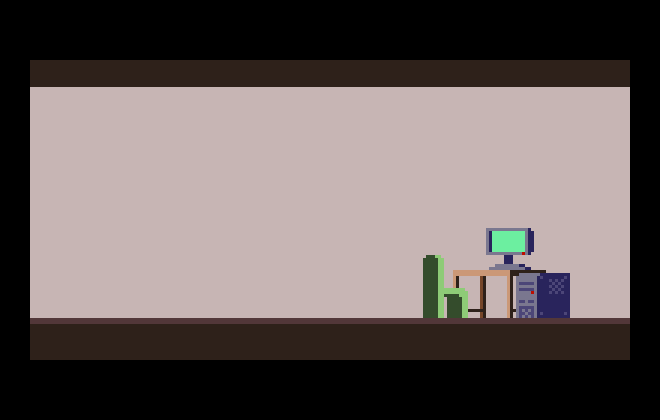
4. パソコンを置いてみる

パソコンを置きました。デスクトップの本体は机横に置いてみました。好みが出るところですね。好きな場所に置いてみましょう。
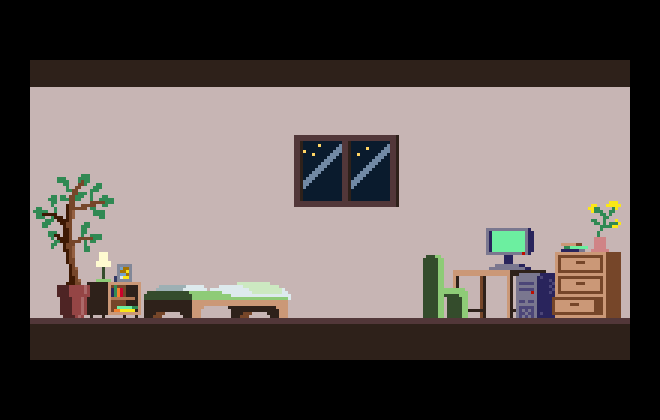
5. ベッドを配置する

お次はベッドです。大体机の反対側かなーということで左側に置いてみました。
6. 隙間を埋めてみる

これではまだ生活感がないですし殺風景です。せっかく隙間が出来たのでタンスと植物を置いてみます。良い感じになりました。
7. 窓を付ける

窓がないと部屋らしくならないので窓を置いてみました。前回で窓を作っていなかったので、新規で描きます。窓は枠を描いてガラスっぽい反射を入れるだけなので簡単です。ガラスの向こう側の色を青空にするのか暗くするのかで時間帯が変わります。私は夜型人間なので夜にしました。星空も映り込んでいるようにします。
こうやって足りないパーツは描き下ろしながらどんどん部屋を作り込んでいきましょう。
8. カーテンを付ける

カーテンを付けないと丸見えじゃないか!というわけでカーテンも描きます。
布類は表現が難しそうに思いますが、元々は長方形の布切れです。なので、適度な長方形を描いた後、波打っているように等間隔に移動ツールでずらします。あとは影を足して完成です。
一見難しそうなものでも、元々は何なのか、そこからどういう状態になっているのかという事を分解しながら考えると、意外となんとかなるものです。ちなみにめんどくさい人は長方形を2枚カーテンレールに取り付けるだけでも一応カーテンっぽくなります。何度もいいますが、ゲームのグラフィックなんてのは分かればいいんです。
9. 小物を足す

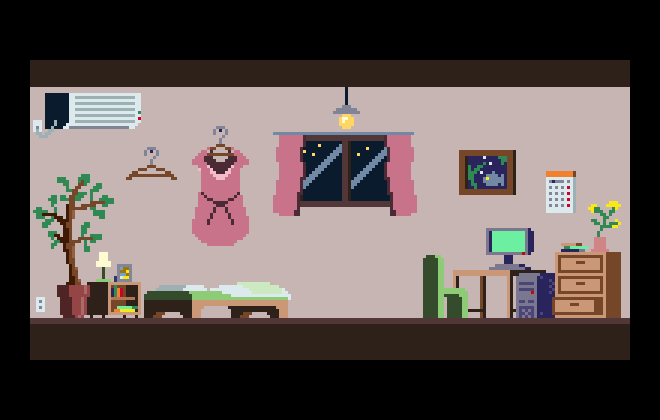
壁の装飾が寂しいので小物を足します。
例えばカレンダーや絵画、エアコンやコンセントなんかがそうです。照明も必要です。部屋にありそうと思うモノを描いて置いてみましょう。
入りきらなかったり、配置がイマイチだったらずらして調整しながら配置していきましょう。

そういえば前回描いた服を置いていなかったので持ってきました。壁にかけるだけでより生活感が増しました。
10. エフェクトを足す

照明や光のエフェクトを足します。ドット絵のみのツールでは難しいかもしれないので、飛ばしても構いません。
PhotoshopやAffinity Photoの場合は、ブラシツールで光を描いた後、描画モードを「スクリーン」にします。あとは透明度を調整しておしまいです。

こうなりました。一気にゲームっぽくなりました。

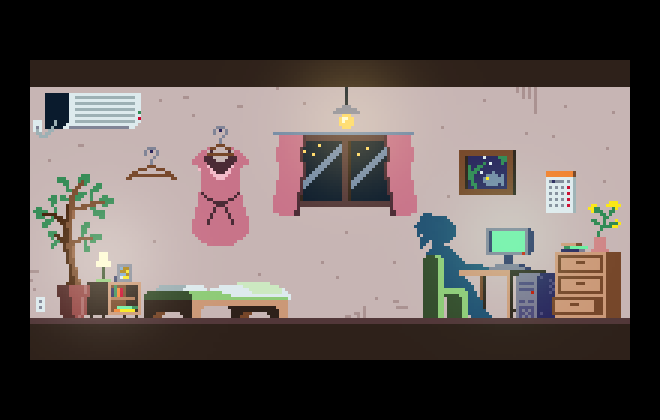
試しに人間も配置してみました。(真似しなくてもOK)
背景に汚しをいれると、ちょっと荒んだ世界観になります。
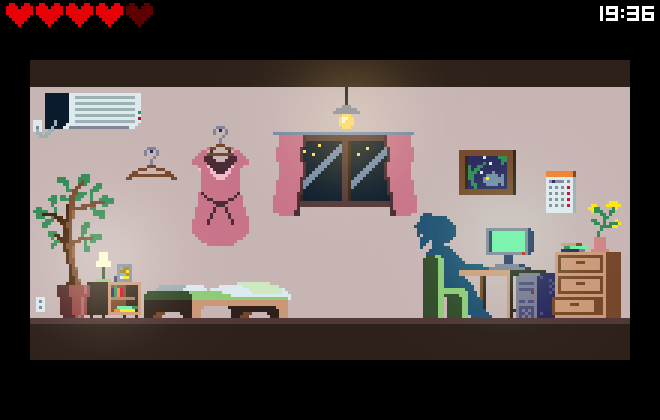
11. よりゲームっぽくしてみる

HPゲージや現在時刻などを表示するとよりゲーム画面をイメージしやすくなります。
こういうUIを入れてみることで、ゲーム化した際にもっとこうしたほうが良いというヒントが得られます。

暗くしてみました。背景と床の色を変えています。
ライティングを変えて成り立てば汎用性のあるグラフィックに仕上がっていることになります。配置を変えることで色々なシーンが作れそうですね。
メッセージも足してみます。この子は一体何をしてるんでしょうね?…ハッカーでしょうか?
一見普通の女の子の部屋なのに、夜には優秀なハッカーとなってネットの海を荒しまわっている……。このようにシチュエーションを想定してみることで、部屋1つで人間性を表現したりすることができます。そうすると、また違った部屋の配置になりそうですね。
Q&A
Q. 家具1つにどれぐらい時間をかけてるの?
A. 大よそ10~15分です。1つのグラフィックに時間をかけすぎると総制作時間が膨大になるので、グラフィックに当てる制作時間を決め、その中でまずは完成を考えて作ります。
Q. 部屋のレイアウトがうまくいきません。
A. 自分の部屋を再現すると考えれば一番わかりやすいと思います。自分の部屋の写真を撮ってそれを資料にすれば、同じ配置で同じ家具を置けば良いだけになります。そうして慣れてきたら頭の中で自在にレイアウトを弄れるようになってきます。マインクラフトなどのゲームで建築をしてみるのも上達のコツです。(ゲームしながらだから楽しいからね)
Q. 影にメリハリが出ません。
A. 自分で思ってる以上にカラーパレットの濃い色を選択してみましょう。最初は慎重になって微妙に濃い色を選んでしまいがちですが、思い切ってやったほうがハッキリします。
Q. オブジェクトの大きさの比率がわかりません。
A. ピクセルの1マスを何cmにするかで測ります。例えば1ます24×24をベースに作るのであれば、1マスを90cmと定め、これを基準に比率を決めます。つまり2マスなら180cmで、これが人間の身長になります。あとはこのマスに合わせてオブジェクトの大きさを定めていくと比率が崩れにくくなります。慣れてくれば目分量でうまくいきますが、最初は難しいと思うので、1マスが自分の世界では何センチなのか…等の”自分基準”を決めてから作っていくと良いでしょう。
色々な内装を作ってみよう
今回は以前描いた家具を配置して部屋を作ってみました。ゲーム制作では様々なマップやシーンを作る事になるので、今回の部屋以外にも色々な部屋を作ってオブジェクト作りやレイアウト作りの練習をしてみましょう。
次回もお楽しみに!
ゲーム制作講座まとめはコチラ

参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- ドット絵を描くのに向いている人
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】
- 資料写真は縮小して使え!【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】




















コメントを残す