【Level5】ドット絵で車を描いてみよう【ドット絵講座】
今回はドット絵でクルマを描いてみようのコーナーです。車を描けるようになると現代風の街並みを描いたり、メカっぽいモノを描いたりするのに非常に重宝します。また車は資料が豊富な反面、複雑さや曲線とそのバランスの難しさから非常に練習に最適となります。沢山描いて複雑な立体に慣れていきましょう。
車を描こう
「ドット絵は、難しいモノをヒーヒー言いながら描いた時に格段に上達するんだなぁ(持論」み〇を
というわけで今回は車を描きます。
車は描こうと思えば資料が多くあるので困る事はない反面、形状の難しさから中々描こうと思えない対象でもあります。
パーツの複雑さ、曲線の多さ、そしてバランスの難しさによって多くの絵師の心をへし折ってきたのではないでしょうか。
しかし逆に言えば、難しいという事は学びが多いという事。
イラストの練習として車を描きまくることで立体感や空間認識能力を頭に叩き込めるなど、絵描きにも重宝される対象です。
車はある程度描きなれていないと難しいかもしれませんが、いきなり挑戦してみてもいいですよ!
こういった時間のかかる色々な形状が複雑に混じりあった対象を描くと格段にスキルアップが出来ます。
慣れていない人は1枚描くのに4時間ぐらいかかるかもしれませんが、慣れると1時間弱で描けるようになります。要は根気勝負!
パレットは24×24を敷き詰めて広めに作っておきます。
同じものが使いたい方は下の画像を右クリ保存して使ってください。

こういった複雑なオブジェクトはフリーサイズで描いて、後からマスに収める方法で描くと描きやすい印象です。
よってますから多少はみ出しても気にしないという方向で、最後にマスに収めます。
さて、早速描いていきますよー!
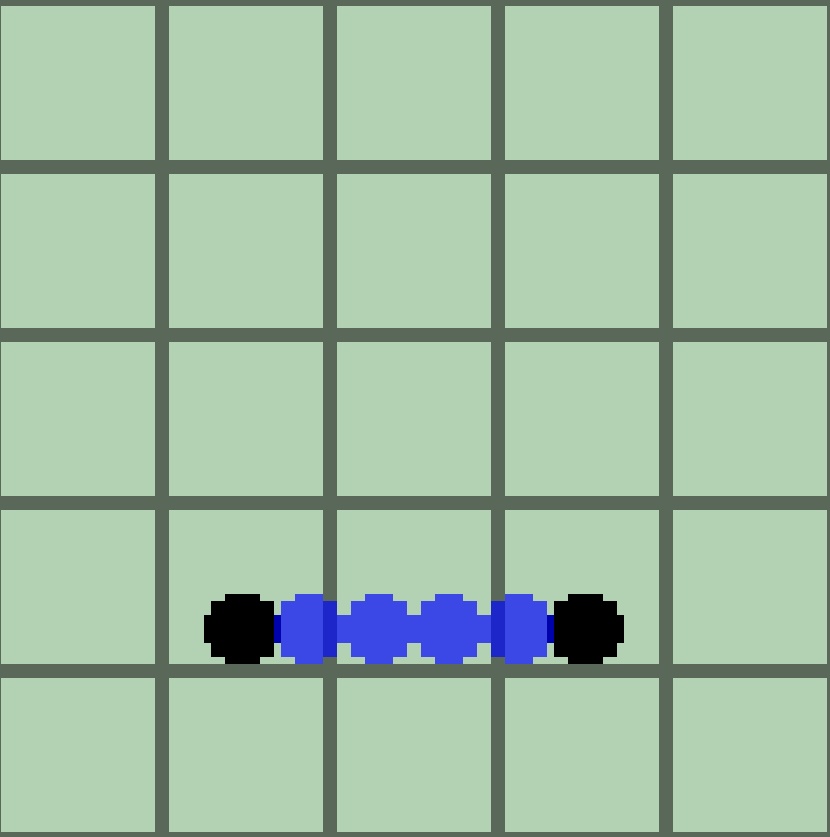
1. タイヤ間隔を測る

まずタイヤ間隔を測ります。
一般的に乗用車のタイヤの間隔は”タイヤ3~4つ分”です。
胴長のクラシックカーを描きたい場合は5つ分ぐらいを目安に測りましょう。


タイヤにはブラシの丸形状を使います。
PhotoshopやAsepriteの場合は〇ブラシで簡単にポンポンと置いていきましょう。
基本的にタイヤのサイズに合わせて車体の大きさが決まってきます。
タイヤが大きい場合はその分車体も大きく描くことになりますので注意しましょう。
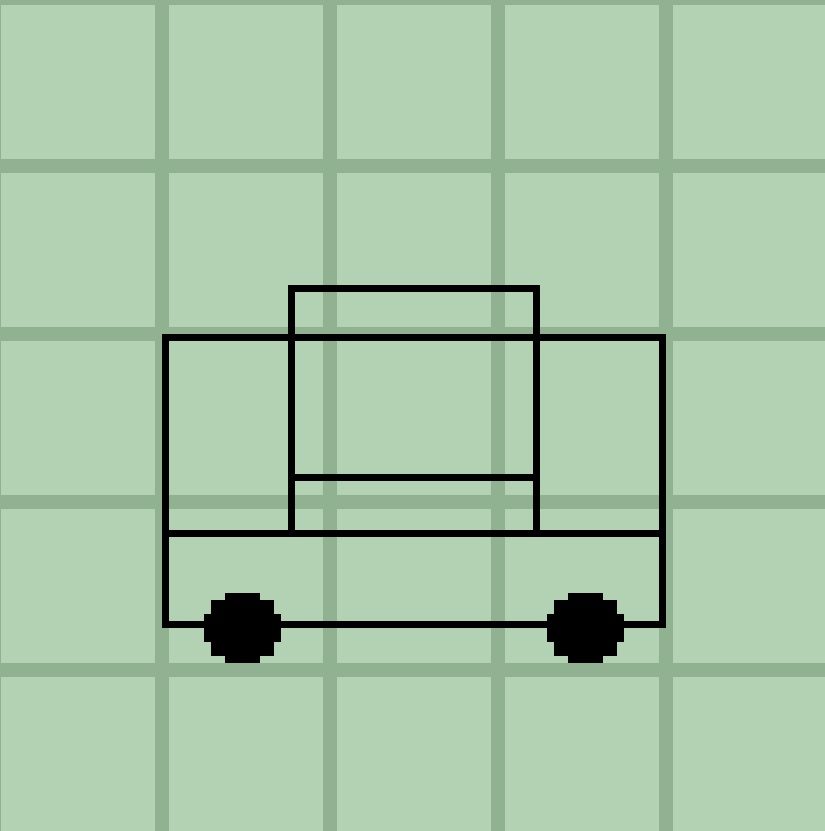
2. アタリを描く

次に車体となる場所にアタリを取ります。
こうしてアタリを作っておくことで、後にサイズがおかしくなる心配が大幅に減ります。

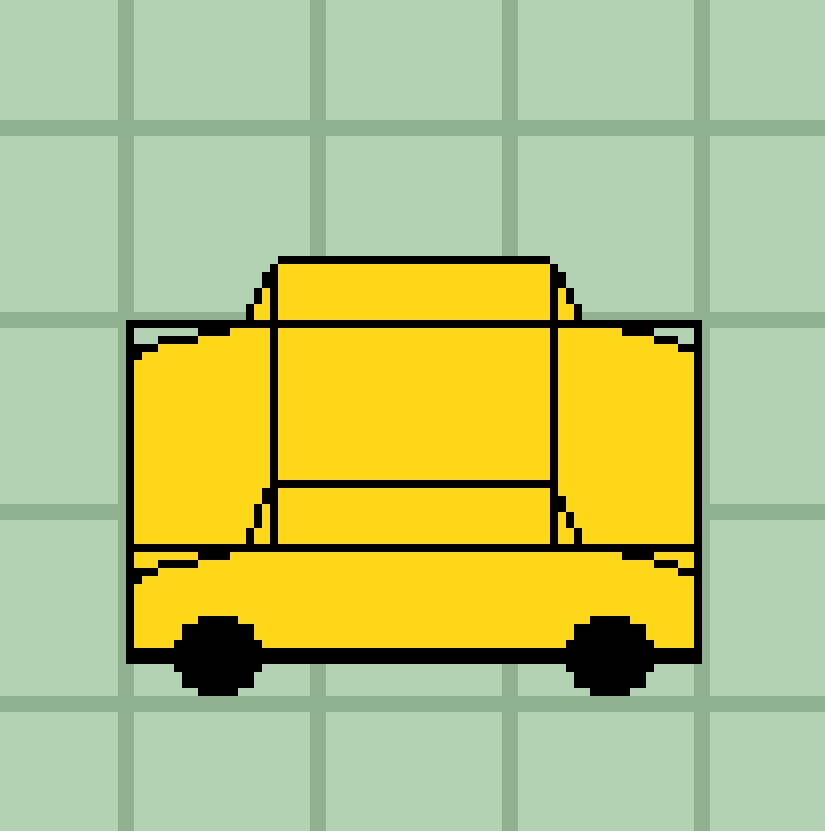
より車らしくするために形状を作ります。
フロント、リア部分を削り出すように上から描き足します。車高も高いので下げるために下に線を追加しました。
この辺は後から削り出すので大体でOKです。

大体決まったら色を適当に塗ってみます。
それっぽいかなーと思ったら次に進みます。
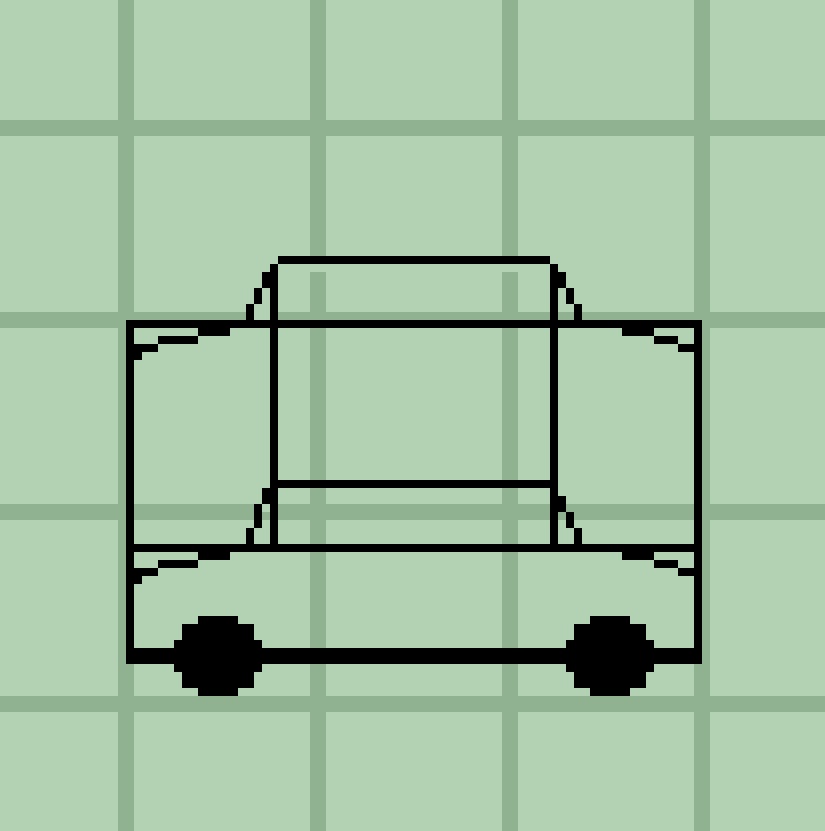
3. 削り出し

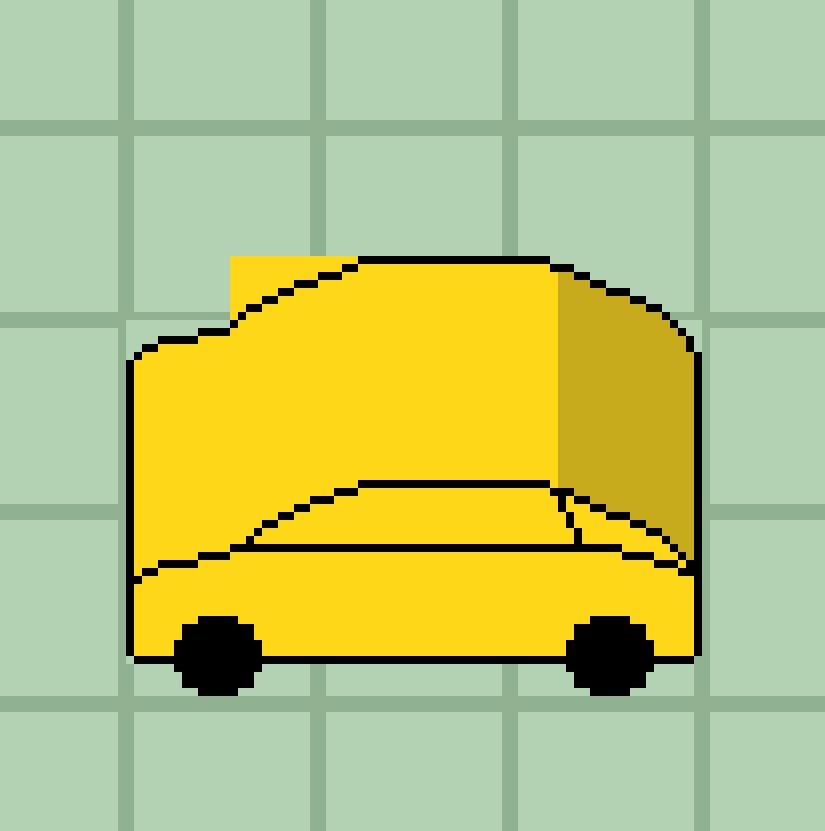
ここからは彫刻のように形を削り出していきます。
イメージはこういうタイプの車で、リアが旧車のように突き出ていないタイプを目標に描いていきます。

…というわけで、適当に削り出すとこういう形状になりました。
サイドの湾曲部分は一旦無視します。

フロントのバンパー部分が足りないので付け足します。
後ろも同様に削り出して丸味をつけていきます。

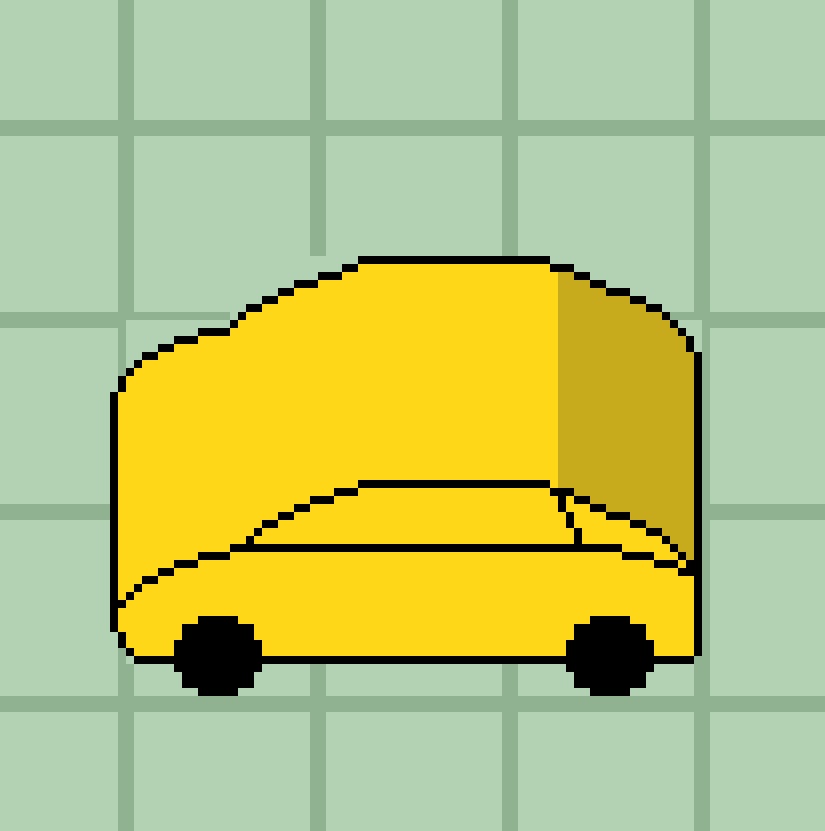
形状がある程度できたら、主線を消しながらハイライトと影で形状を削り出していきます。
タイヤ部分の出っ張り、ドア枠、窓枠などを削り出しながら作っていきます。
色はまだ適当で大丈夫です。気に入らなかったら後からバケツで塗り替えてあげればOKです。
4. タイヤホイールを作る

ある程度車体が出来たらタイヤホイールを作ります。
まずホイールにあたる部分を別の色で囲います。

次に中身を描きます。
詳細には描き込めないのでそれっぽく見えるように形状を作ります。
タイヤホイールで調べて資料を見ながら描くのをお勧めします。
5. パーツを削り出す

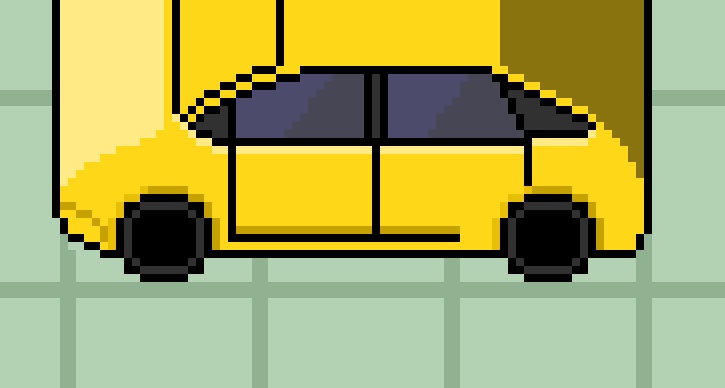
削り出しの部分で適当に削り出した窓を仕上げていきます。
窓ガラスになる色を選び、削り出した枠に合わせて着色。形状がいびつであれば足したり消したりを繰り返しながら形を整えます。
ライト部分も窓と同じ色で描き足します。最近の車のライトは出っ張りがなく、車の形状に合わせて形が決まっているので一部分の色を曲線に合わせて描くとそれっぽくなります。
サイドミラーも小さいですが付け足します。

リアガラスも描きます。
ドアノブやドアの溝など、細かい部分もどんどん描き込んでいきましょう。
ガラス部分やライト部分に反射を足してあげればより立体的に。
6. 仕上げ・着色

ハイライトや影などをココで最終調整します。

今までは仮色だったので、ここで車体の色をようやく決めます。
今回は目立たせるためにオレンジにしてみます。
色を決めたら車体の大きさも調整していきます。
選択ツールで細かく選択してサイズを調整していきます。
調整の際には移動で小さくしていきます。縮小ツールは使いません。(gif参照)

今の形状は横に太くなっている為、乗用車に見えるようにスマートに縮めていきます。
ここで最初に背景で引いたマス目を基準に調整していきます。

ドア枠の色が強すぎたためここで色を調整しています。
あとはトランクの切れ込みがなかったのでここで足しています。
仕上げとして車体の下に影を落とします。車体に合わせて隅を丸めておくとそれっぽいです。

選択範囲で縮小してこうなりました。
移動ツールで縮めていくと繋ぎ目がおかしくなるので修正を入れます。
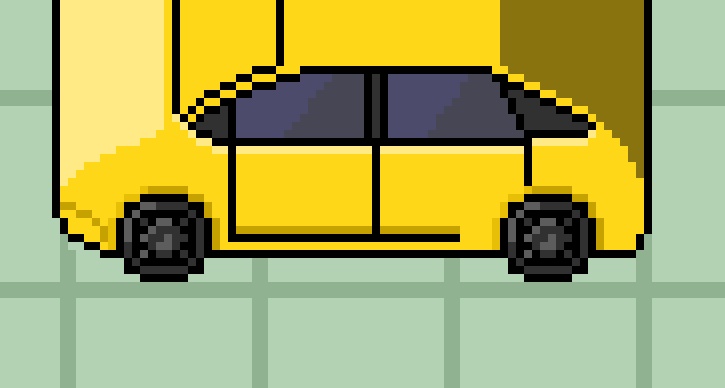
じっくりみて違和感がなければ完成です!
7. 完成!

わーい、完成だー!
色パレットはこのようになりました。

グリッド表示も残しておきます。完成形はこのようになっています。
道路を足してプレビューしてみる

道路を適当に描いてプレビューしてみました。
上からライティングを足して質感を上げています。

世紀末な世界が好きな方は、車を汚してダメージを与えることで廃車にすることもできます。
YEAAAAHHHHHHHH!! WINNERRRRRRRRR!!
汚しはレイヤー2枚を使い、赤っぽい色を乗算で薄めと濃いめで足してあげると赤錆表現にできます。
ガラスの割れは別レイヤーを用意して直接描き込みます。

※走らせてみた
作って遊ぼう
初めて描いた人は難しかったと思いますが、結構色々な要素が詰まってて練習になったのではないでしょうか。
作ったドット絵はせっかくなので走らせてみたり、塗装させてみたり、変形させてみたり、別の絵と組み合わせてみたりと色々遊んでみましょう。
描いたモノは遊んでいくうちにまた色々な学びや発見があるので、描いて終わりでなくその後も使っていくと良いですね。

例えばこんな風に2人乗り用に改造してみるとか、ツヤ感を足してみるとか。色も可愛い感じに変えてみるとか。
出来上がったもので色々派生を作ってバリエージョンを増やすだけでもアレンジ練習になります。
自作ゲーム用のタイルやオブジェクトを作りたいという目標の方は、1つのオブジェクトからアレンジで派生を沢山作れるようになるとグラフィックを量産できるようになるので覚えておくと良いですね。
また、人によって色々アプローチもできます。
こんなん難しくて描けるかーーーー!!って人は、グリッド付きの見本を真似しながら描くだけでも上達しますので、諦めずに描いてみましょう。
逆に簡単すぎんだろおおおおおーーー!!って人は、リアウイングを付けたり、レーシングカーに改造したり等のアレンジを加えながら描いてみてください。

※難しかった方は真横からの絵でも良いので描いてみてください。(上の絵を無理やり横にしたもの)
上手く描けなくてもまず描いてみて一旦完成させてみる。まずはトライすることが上達の秘訣です。
では、次回もお楽しみに!
次にオススメな講座はコチラ
ゲーム制作講座まとめはコチラ


参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- ドット絵を描くのに向いている人
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】
- 資料写真は縮小して使え!【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】




















コメントを残す