【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
ゲーム制作で使えるドット絵の練習方法、今回はドット絵でボタンを作ってみようという回になります。複雑な立体はやはり難しいと思いますので、今回はより簡単、より初級な講座内容となっています。四角のような単純な形状で立体感を作ることに慣れていきましょう。
もっと簡単なものから練習したい方へ
前回、簡単に描けるようになるドット絵講座をやりましたが、今回は更に初級のボタンを作ることから始めてみましょう。
ボタンってあれです、スイッチのことです。ポチって押すやつです。
いきなりオブジェクトから始めるのは難しいよー!という事もありますので、まずは形が単純なボタンを作ることでドット絵の掴んでみましょう。
描き方の手順はコチラ
ボタンを描いてみよう
今回はボタンを描いてみます。
ゲームでもUIとかで結構使いますよね。最近はスマホゲーム開発も進んでいるのでタップの目安となるボタンは割と需要があると思います。
ドット絵のゲームでしたら、やはり統一感を持たせるためにドット絵のボタンを作ってみたいところ。これを覚えておけば、UI製作に悩むことは減るのではないでしょうか。
ボタンは至極単純で、基本は四角です。
なので余計な装飾がないので作りやすい上に、立体感を持たせる練習に最適です。
ドット絵を描く流れとしては…「シルエット→(線画)→影→調整」という感じです。
ボタンは描き込むわけではないので、線画を活用する場所はないかもしれませんね。
流れは前回の方が詳しく解説しているので、まずはそちらを読んでみてください。
では実際にやってみましょう。
お手元のドローイングソフトを起動し、実際に描きながらやってみてください。
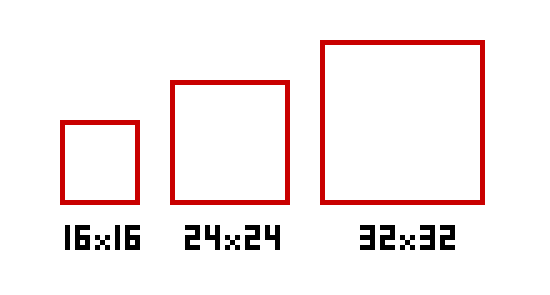
①ピクセル数を決めよう

ドット絵の大きさを先に決めます。
16×16、24×24、32×32等…様々ですが、大きいほどドットの情報量が増えるので大変になります。
なので24×24が練習でも実用でも無難ではないかと思います。
今回は24x24pxで進めていきましょう。
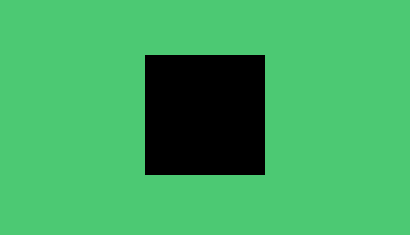
②シルエットを決めよう

最初にパレットに24×24の枠を取り、シルエットを決めます。
…といっても、今回はボタンなので真四角です。
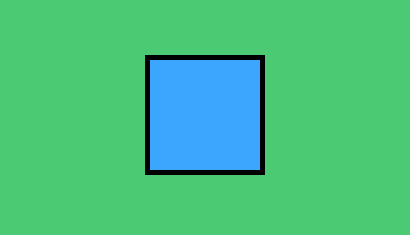
③色を塗る

ボタンの色を決めて塗ります。今回は輪郭線を残したいので中をくり抜いて塗ります。
輪郭線がいらないという人は、輪郭線を取り払っても構いません。
色は何でもいいです。後から色彩調整でいくらでも変えられますからね。
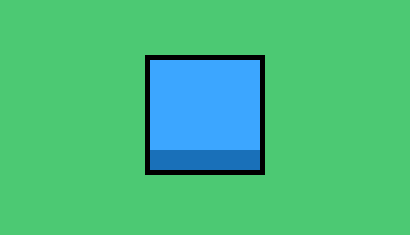
④影を塗る

次にボタンの立体感を出したいので影を塗りましょう。
ベースカラーより濃いめの色を入れましょう。結構濃い目で良いです。薄いと浮き出た感じにならないので、ガッツリいきましょう。
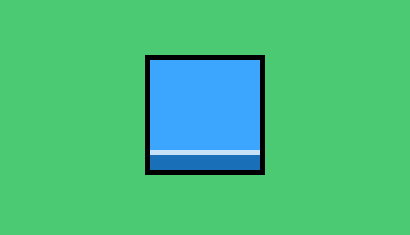
⑤ハイライトを入れる

2色だとどうもチープですよね。そこでハイライトを入れて光沢感を出します。
影で塗った上1列をハイライトに置き換えてみましょう。こうすることで、角に光が反射しているような雰囲気になります。一気に立体感が増しました。
ドット絵初心者さんだと、角を輪郭線で塗ってしまう事がありますが、実はこうするとかえって逆効果。区切られているような印象になってしまいます。角の表現は光…ハイライトを落とすという事を覚えておきましょう。

ハイライトを輪郭線で引いた場合。立体感がなくなってしまう。
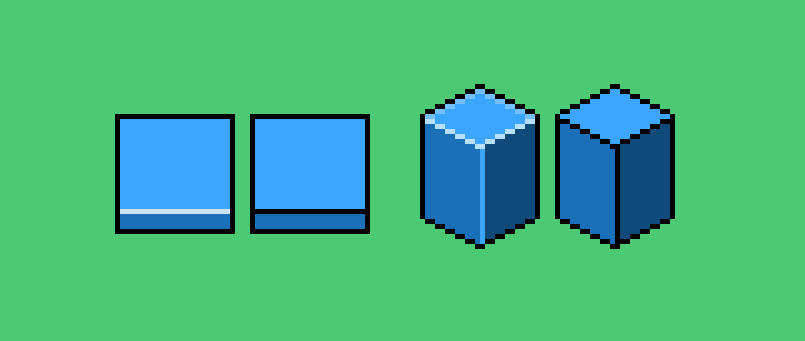
⑥色々な立体感を出してみる

先ほど描いたドット絵は一度コピペで複製しておいて、他の立体感をまずは試してみましょう。
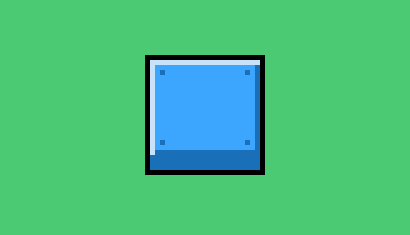
例えば上の画像では、ハイライトを上部と左側、影を下部と右側に入れることで浮き出たような立体感を出しています。
更に、中に影色で4か所ドットを打つことで、一気にメカっぽいというか金属パネルっぽさが出てきます。

逆にこちらでは、ハイライトと影の位置を逆転させることで凹んだような印象を出すことができます。
キーボードの凹みなんかもこういう描き方で再現できそうですね。
このように、ハイライトと影の位置を変えるだけで色々な立体感に変化します。たった1ドットで変化する…それがドット絵の魅力です。
しばらく好きなように線を引いたり、影の向きを変えたりして、色々な実験をしてみましょう。
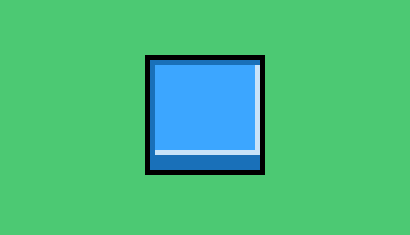
⑦更に立体にする

さて、実験が終わったら先ほどコピーしておいた⑤のボタンを応用します。
⑤ではハイライトを影の上に引いただけでしたが、今度は若干薄めのハイライトで明るい場所を囲み、その角に明るいハイライトを置いてみましょう。
すると…角がやや緩やかなボタンが出来上がります。色数を1つ増やしただけで一気にボタンっぽくなりました。もちろん、グラデーションを増やしていけばいくほど滑らかなに見えるようになってきます。
⑧形状を変えてみる

さて、いよいよ真四角から脱却して、形自体を変えてみましょう。
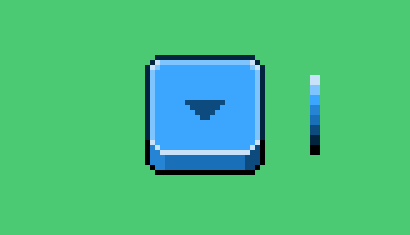
とりあえず角を丸めたいので削ってしまいましょう。このような感じになりました。その周りをハイライトで囲み、影の部分も3色に分けて立体感を出します。ボタンなので記号も描いてみましょうか。
大事なのは、明るい部分と暗い部分の境目をハイライトで描くことでより浮き出た感じが作れるという事。
これで一気に8色になりました。複雑化してきたのでカラーパレットを横に作ります。
⑨色を変えてみる

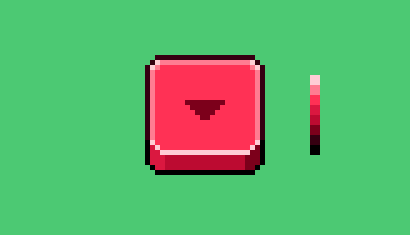
色彩調整で色を変えてみましょう。今回は赤にしてみました。
このカラーチェンジの時に、違和感が出ると大よそ色遣いが間違っているということになります。
特にゲームで使う際には、ツール側で色彩を弄って配置することもあるので、色彩調整で綺麗に色が変わるように作るというのも大事なコツです。
色がおかしい場合は、色の置き換えでカラーバランスを整えていきましょう。
⑩引き延ばしてみる

いつまでも四角のままじゃつまらないので横に引き延ばしてみましょう。
レイヤーをコピーして繋ぎ目を消しゴムで消し、連結させます。あとは文字でも描いてみましょうか。一気にそれっぽくなりましたね。
一度形状が決まってしまえば、あとはコピペと連結で自在に大きさを変えられるようになります。
⑪更に突き詰める

更に角を削り落とし、影の部分の境目にもハイライトを入れてより立体感をアップ。
ついでに記号が彫り込まれたような立体感を付け加えます。
最初あんなにチープだった真四角が、描き加えていくだけでしっかりとしたボタンに様変わりしました。
こんな感じでボタンを作っていくだけで、ドット絵でどうやって立体感を出すのか…という事が自然に身に付いてきたのではないでしょうか。
⑫弄り倒す

折角なのでこのボタンに更に描き加えて弄り倒してみましょう。要は作ったもので更に遊んじゃおうという事。
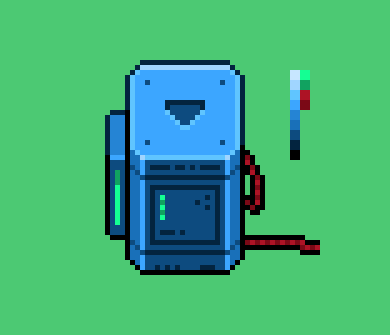
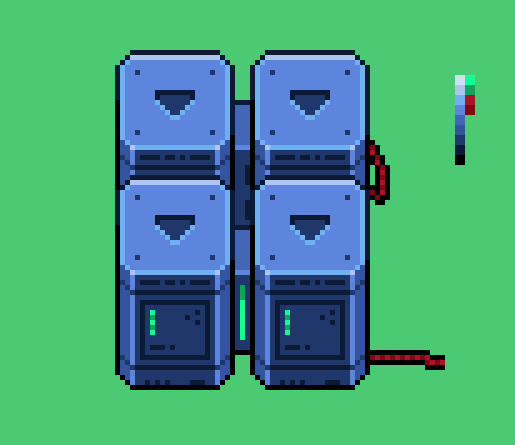
高さを上げて横に四角を足し、パネルやケーブルを描き加えて……。
はい、ボタンから良く分からない機械が出来上がりました!
1つ完成したモノに更にプラスアルファすることで、ドット絵は別のモノに発展します。
絵が完成したからといって遊びや実験を止めないで、そこから更に何か作れないか?と考えると色々な発想が生まれてくるかもしれません。

色を変え、連結してみた。
もはやこれがボタンだったとは思えない、謎の装置になりました。
ローグライクゲームとかで出てきても違和感ないですね。

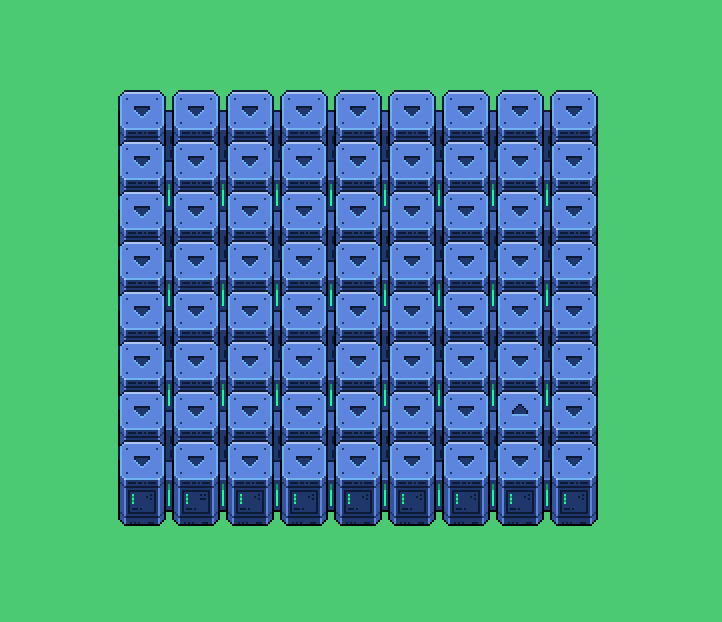
更に増やしてみた。
この中に、パターンが違うものが混ざっている……。探してみるがよい( ゚Д゚)
…ってな感じで、ボタン1つからここまで遊べてしまうわけです。
是非、色々な立体で色々なボタンを作って試してみましょう。
まとめ
- 単純な形で慣れよう
- 影は濃く、ハイライトはガッツリ
- 境界線は描かずにハイライトで描くと立体感が増す
- 影の位置を変えるだけでも様変わり
- 一度作ってしまえば連結・拡大縮小はコピペ多用で行ける!
- 色彩調整でどの色でも綺麗になるように整えてみよう
- 1度作ったものは色々弄って実験しよう
今回は前回よりも単純な形状で解説しましたので、難易度は下がったのではないかと思いますし、立体感の重要さがより理解していただけたかと思います。
沢山描いて、立体に慣れておきましょう。
では、次回もお楽しみに!
ゲーム制作講座まとめはコチラ

参考価格:¥11,760 円/年(税別)(執筆時調べ)
本格派、筆者利用のソフト。Photoshopのみを利用する場合、フォトプランの利用が単体プランよりも安く使えます。年払い、月払いともに980円ですので、使用の状況に合わせて選んでください。
-
-
ドット絵の立体感に関する技術についての文章はかなり貴重で、とても参考になりました。初心者の自分はハイライトの入れ方が分からず苦戦していたのですが、理屈に沿って分かりやすく説明されていたので、かなり描くことが楽になりました。他の記事も勉強になる事が多くまとめられており、大変参考になります。本当にありがとうございます。
コメントを残す
「ドット絵」の関連記事
- 誰でも描ける!ドット絵講座~まとめ~
- 簡単?難しい?ドット絵を描いてみたいと思うアナタに
- 【Level3】ドット絵の立体感を出す方法。色々な立体を描いてみよう【ドット絵講座】
- ドット絵が劇的に上手くなる5つの方法【ドット絵講座】
- 【Level3】岩や氷をドット絵で描くコツと手順【ドット絵講座】
- 【Level1】ドット絵で描くグラデーションの付け方【ドット絵講座】
- 【Level1】綺麗に見える曲線の描き方【ドット絵講座】
- 【Level1】アイコンやUI周りで活躍!ドット文字の描き方【ドット絵講座】
- 【Level1】ドット絵の線と図形の描き方~超基礎編~
- ドット絵を描くのにオススメのソフト
- 【Level5】クォータービューマップで部屋を作ってみよう【ドット絵講座】
- 【Level2】ボタンをドット絵で色々な形にする方法【ドット絵講座】
- 【Level2】単色(1bit)で描いてデフォルメ力を鍛えよう!【ドット絵講座】
- 【Level4】簡単!アクションゲームのマップをドットで作ろう!【ドット絵講座】
- 【Level4】ドット絵で2Dのマップタイルを作ろう【ドット絵講座】
- 【Level4】ドット絵で道を描こう!【ドット絵講座】
- ドット絵を描くのに向いている人
- 資料写真は縮小して使え!【ドット絵講座】
- 【Level2】ドット文字を応用して”ネオンサイン”を描いてみよう!【ドット絵講座】
- 【Level4】クォータービューのマップタイルの描き方【ドット絵講座】




















すみませんscratchで作るゲームに画像を使わしていただくのは可能でしょうか?